반응형

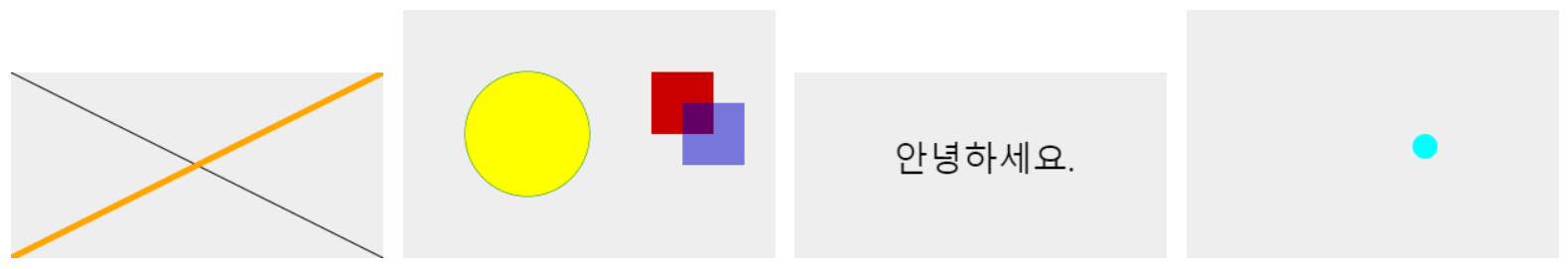
[1] <canvas>는 HTML5에서 새롭게 나온 태그로서, 자바스크립트 코딩으로 아래 그림과 같이 여러 가지 그림을 그릴 수 있습니다.

[2] 실습코드
- 아래의 코드에는 <canvas> 태그를 이용하여 "선", "원", "사각형", "문자", "애니메이션"을 나타내는 예제가 있습니다.
- JS 주석을 보면서 하나씩 따라해 보면 그림이 그려질 것입니다.
See the Pen Untitled by wootekken (@wootekken) on CodePen.

캔버스 관련 참고 사이트: http://www.soen.kr/
728x90
반응형
'웹-프론트(Web-Front) > Javascript' 카테고리의 다른 글
| [JS.026]퀴즈 프로그램 (0) | 2022.07.20 |
|---|---|
| [JS.025] 객체(Object) (0) | 2022.06.29 |
| [JS.023] 계산기 만들기 (0) | 2022.06.15 |
| [JS.022] 기념일 계산기 (0) | 2022.06.13 |
| [JS.021] 작은 계산기 프로그램 (0) | 2022.06.13 |




댓글