
💃움직이는 캐릭터🕺
🚩학습 목표: 나만의 멋진 게임 캐릭터를 만들어 봅시다!
🎨학습 개념: 스프라이트(sprites) 만들기, 이미지 편집, 캐릭터(sprites) 움직이기, 변수명 변경, 배경색 설정하기
스프라이트(Sprites)는 게임 코딩을 할 때 꼭 필요한 요소 중 하나입니다.
우리는 스프라이트를 활용해 게임 속 주인공 캐릭터를 표현할 수도 있고, 주인공이 피해야 할 악당(enemy)을 표현할 수도 있습니다. 또는 주인공이 수집해야 할 필수 아이템과 같이 우리가 상상하는 그 어떤 모든 것들을 스프라이트로 만들 수 있습니다.
"움직이는 캐릭터" 실습을 하면서 나만의 게임 캐릭터를 만드는 방법을 알아보고, 버튼을 이용해 캐릭터를 위, 아래, 오른쪽, 왼쪽으로 움직여 보는 실습까지 해 봅시다!

💻 MakeCode Arcade 접속하기
Microsoft MakeCode Arcade
Develop your programming skills by quickly creating and modding retro arcade games with Blocks and JavaScript in the MakeCode editor
arcade.makecode.com
🧩한국어 명령 블록 설정하기
메이크코드 아케이드(MakeCode Arcade) 사이트의 언어는 기본적으로 '영어(English)' 입니다.
하지만 최근 한국어를 지원하는 베타 서비스가 시작되었기에 우리는 언어를 한국어로 바꾼 뒤 실습을 시작해 보겠습니다.
메이크코드 아케이드 사이트에 접속하여 ➕ New Project (새 프로젝트)를 눌러 오늘 만들 작품의 프로젝트 이름(움직이는 캐릭터)을 입력한 뒤 Create (생성) 버튼을 클릭합니다.
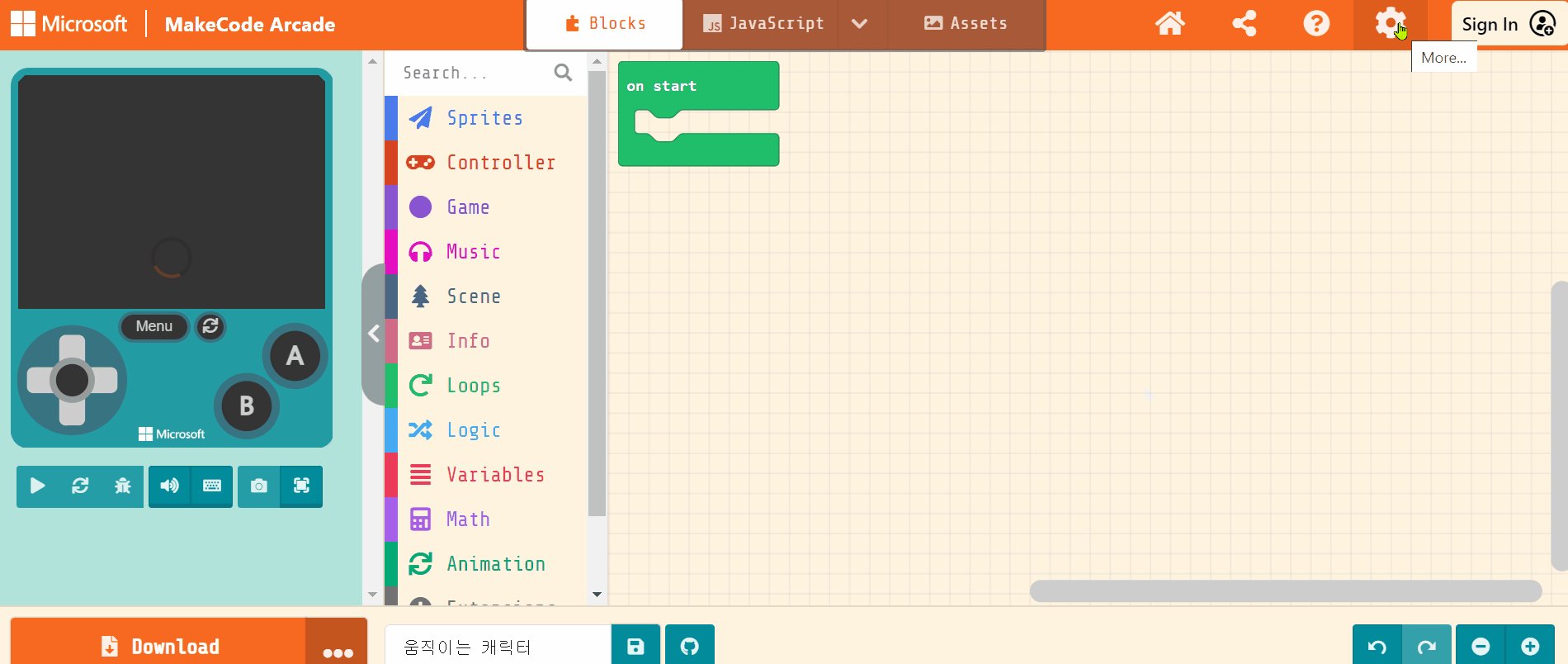
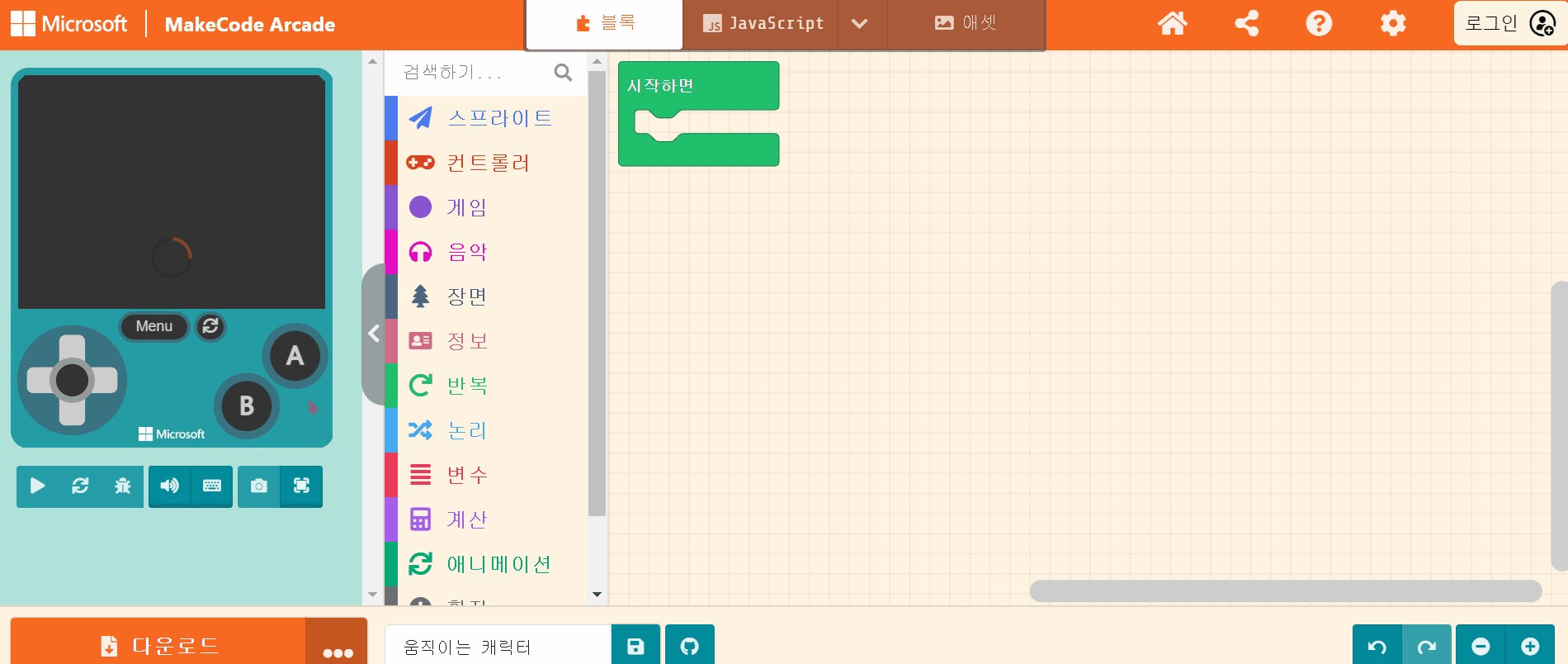
바뀐 화면의 우측 상단에 톱니바퀴 ⚙ 아이콘을 클릭한 뒤 About... 메뉴를 클릭합니다. 팝업되는 창에서 Experiments 버튼을 클릭합니다. 그리고 Beta Editor 를 클릭하면 화면이 새로고침 됩니다. 화면에 바로 한국어가 적용되는 경우도 있는데 그렇지 않을 경우는 다시 톱니바퀴 ⚙ 아이콘을 클릭하여 🌏Language 메뉴를 선택한 뒤 한국어 를 누르면 한국어가 적용된 화면으로 바뀌게 됩니다.

👩💻코딩하기
나만의 게임 캐릭터를 만들어 보겠습니다.
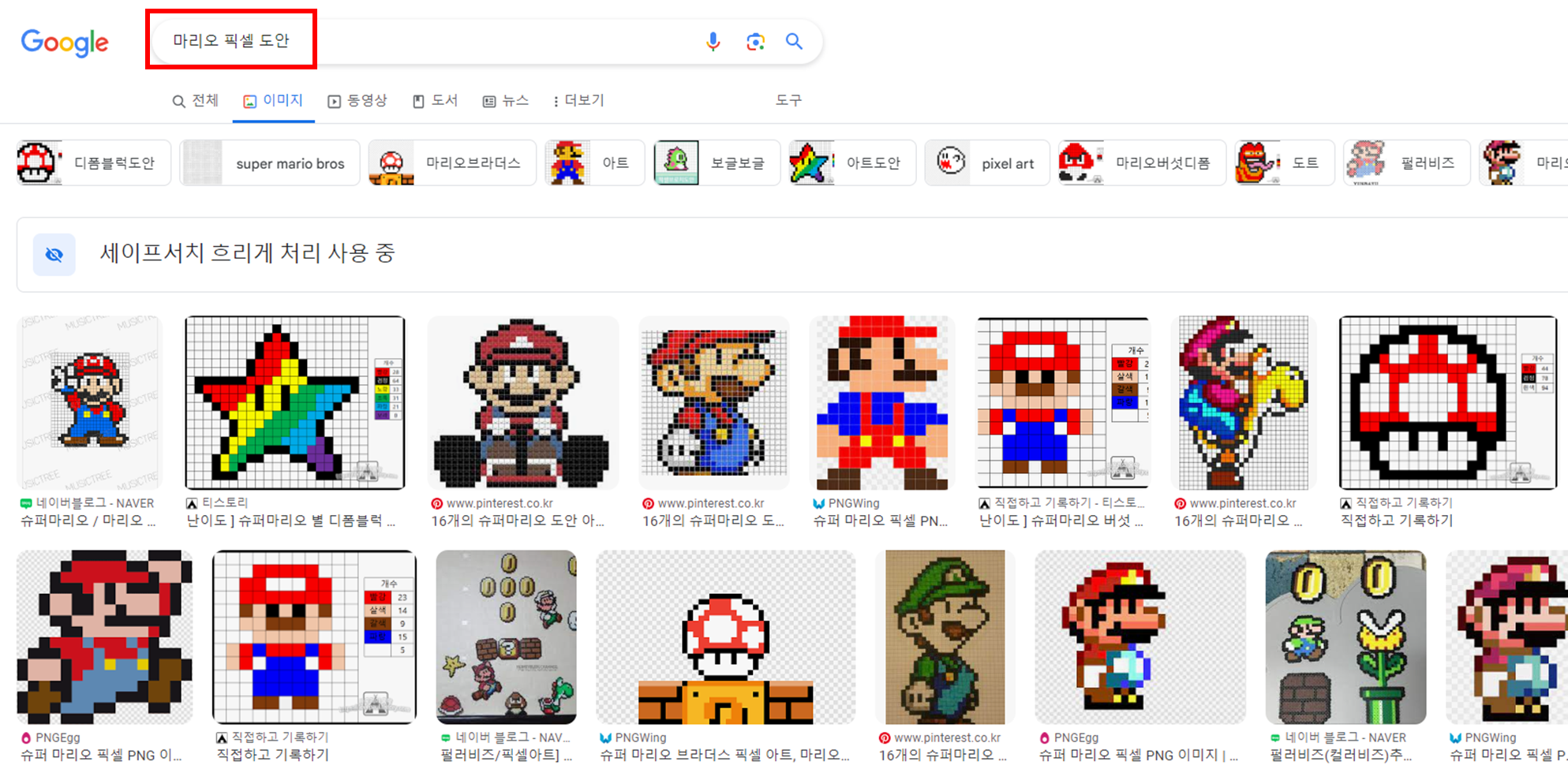
먼저 검색 창에 내가 그리고 싶은 캐릭터의 픽셀 도안(픽셀 아트 도안)을 검색한 뒤 원하는 도안을 하나 선택합니다.
픽셀 아트가 익숙하지 않을 경우 이렇게 도안을 참고하여 그리기를 하면 수월합니다.
저는 오늘 슈퍼 마리오 캐릭터를 그려보기 위해 '마리오 픽셀 도안' 이라고 검색을 하였습니다.

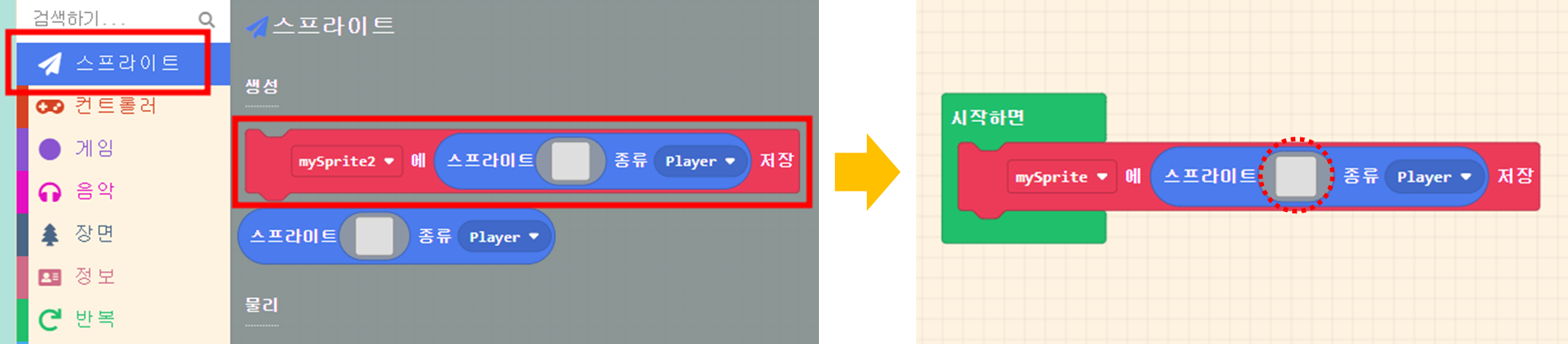
이제 스프라이트 카테고리의 [생성]에 있는 스프라이트를 만드는 명령 블록을 하나 가져와서 시작하면 블록 안에 넣습니다.
그리고 스프라이트 글자 옆 회색 네모를 마우스로 클릭하여 이미지 편집기로 이동합니다.

내가 검색한 픽셀 도안을 참고하여 내가 원하는 캐릭터를 그리기 도구를 활용하여 그려봅니다.
그리기를 완료 한 후 오른쪽 하단 '자산 이름' 란에 내 캐릭터를 알아볼 수 있는 이름을 입력해 주면 좋습니다.
내가 그린 픽셀 이미지는 📂애셋(내 애셋) 폴더에서 확인할 수도 있습니다.

그리기를 완료했다면 오른쪽 아래의 완료 버튼을 눌러 편집기를 빠져 나옵니다.
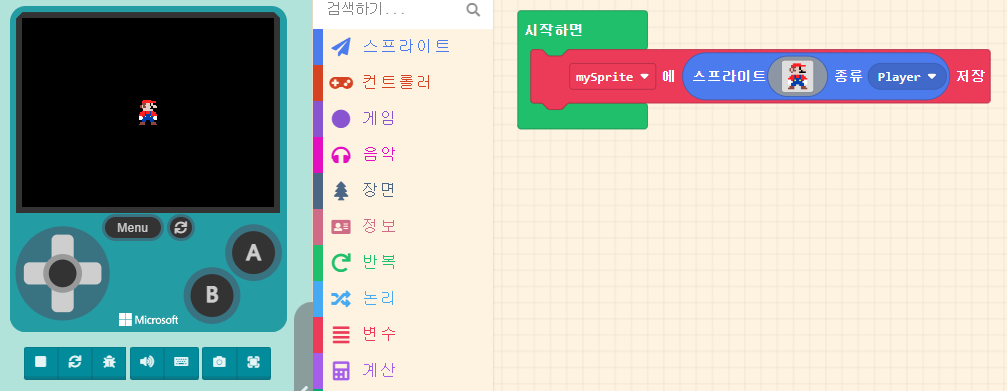
그럼 시뮬레이터에 내가 그린 마리오 캐릭터가 나타나 있는 것을 확인할 수 있습니다.

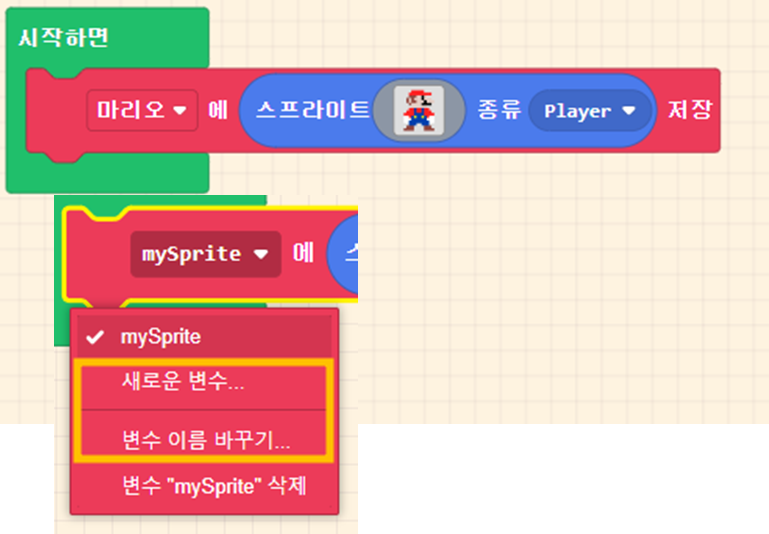
마리오 캐릭는 현재 mySprite 라는 변수에 저장돼 있는데요, 이 변수명을 한글로 '마리오' 라고 변경해 봅시다.
'새로운 변수...'를 클릭해서 새롭게 변수명을 생성해도 되고, '변수 이름 바꾸기'를 클릭해서 'mySprite' 변수명을 변경해도 됩니다.

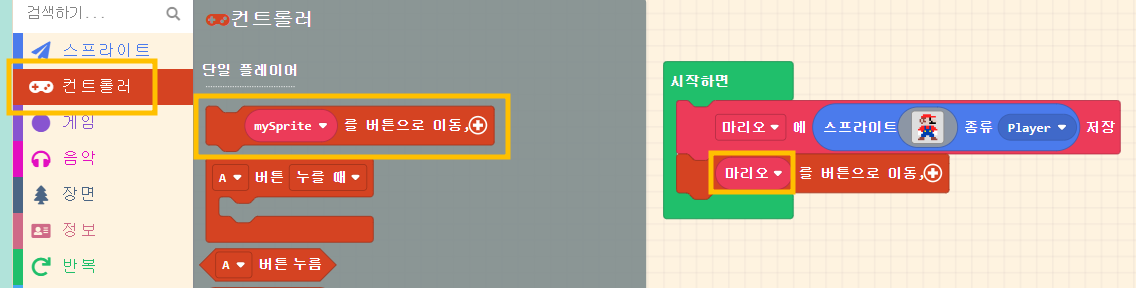
이제 마리오 스프라이트를 키보드 키(또는 시뮬레이터 버튼)를 눌러서 위, 아래, 오른쪽, 왼쪽으로 움직이도록 만들어 봅시다. 메이크코드 아케이드에서는 스프라이트를 움직이기 위해 코드를 길게 만들 필요가 없습니다!
컨트롤러 카테고리의 [단일 플레이어]에 있는 'mySprite' 를 버튼으로 이동, +' 명령 블록 하나면 충분합니다. W😮W

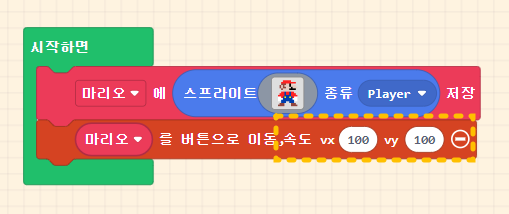
이때 명령 블록 안의 + 를 클릭하면 속도 값을 조절 할 수 있는 부분이 나타납니다.
여기서 내가 원하는 속도 값을 입력하면 됩니다. 0부터 다양한 숫자 값을 입력해 보세요!

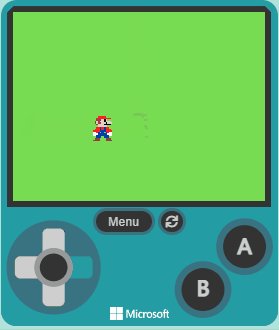
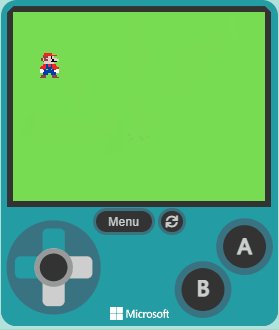
이제 키보드의 상하좌우 방향키를 누르거나 WASD키를 눌러서 마리오를 움직여 보세요.
직접 화면 속의 방향 컨트롤러를 클릭해서 마리오를 움직여 볼 수도 있습니다.

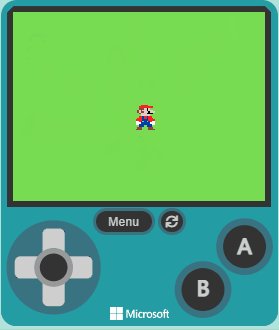
마리오가 어둠 속에서 움직이고 있는 느낌이기 때문에 밝은 배경을 하나 만들어 줍시다.
장면 카테고리에서 [화면]에 있는 '배경색 설정' 명령 블록을 가져와서 다음과 같이 연결해 줍니다.
그리고 회색 동그라미를 누르면 다양한 색깔이 있는 팔레트가 나타나는데 이 곳에서 원하는 배경 색깔을 선택합니다.

배경색을 설정해 주고 나니 마리오가 좀 더 돋보이는 것 같기도 하네요🤩
푸른 들판을 이리저리 움직이는 느낌도 좀 나는 것 같구요 🌳🍀🌱


그럼 다음 시간에 게임 코딩 기초 2로 다시 돌아올게요🏃♀️🏃♂️
'게임코딩 > 메이크코드 아케이드' 카테고리의 다른 글
| 픽셀 아트와 함께하는 게임 코딩 - 1편 (0) | 2024.05.18 |
|---|---|
| MakeCode Arcade 게임대회(9th) (0) | 2024.03.03 |
| [00] MakeCode Arcade 소개: 게임 코딩의 즐거움을 만나다 (0) | 2023.12.26 |



댓글