반응형
HTML/CSS/JS 로 만든 Single 웹 페이지를 무료로 온라인에 업로드해서 다른사람들이 볼 수 있도록 배포하면 얼마나 좋을까요? 깃허브에서는 이것이 가능합니다.
웹 개발의 마지막 단계인 배포(deploy)를 깃허브에서 하는 방법은 다음과 같습니다.
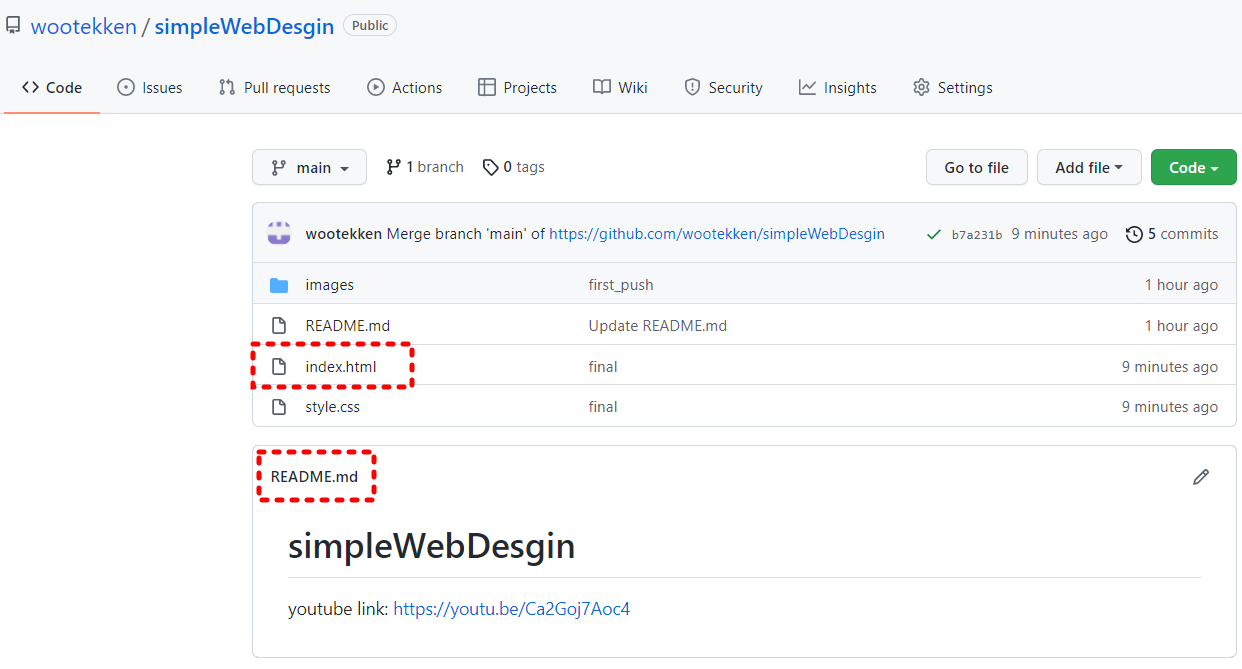
[1] Github Pages 설정을 이용해서 나의 서버연동 없이 무료로 웹 사이트를 배포할 수 있습니다. 준비과정은, 아래와 같이 최상단 경로에 index.html 파일이 존재하게끔 깃허브에 웹 파일을 업로드 합니다.

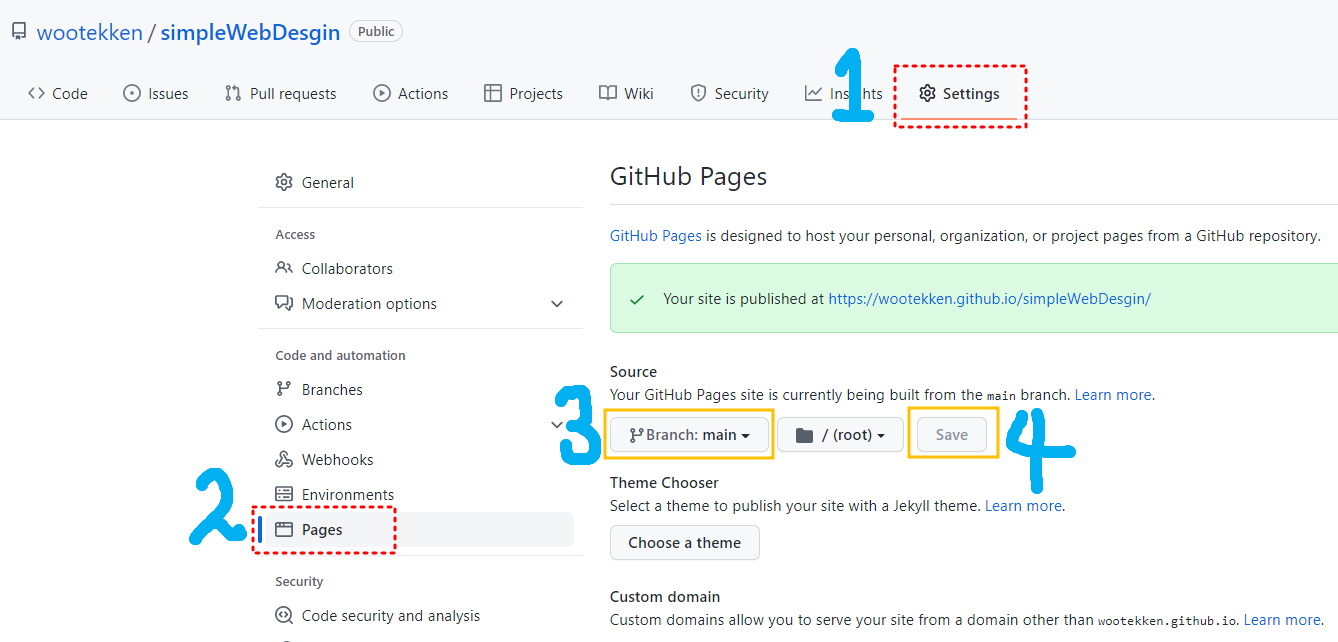
[2] 파일 준비가 되었다면, 아래 그림의 1~4 순서대로 눌러 줍니다.

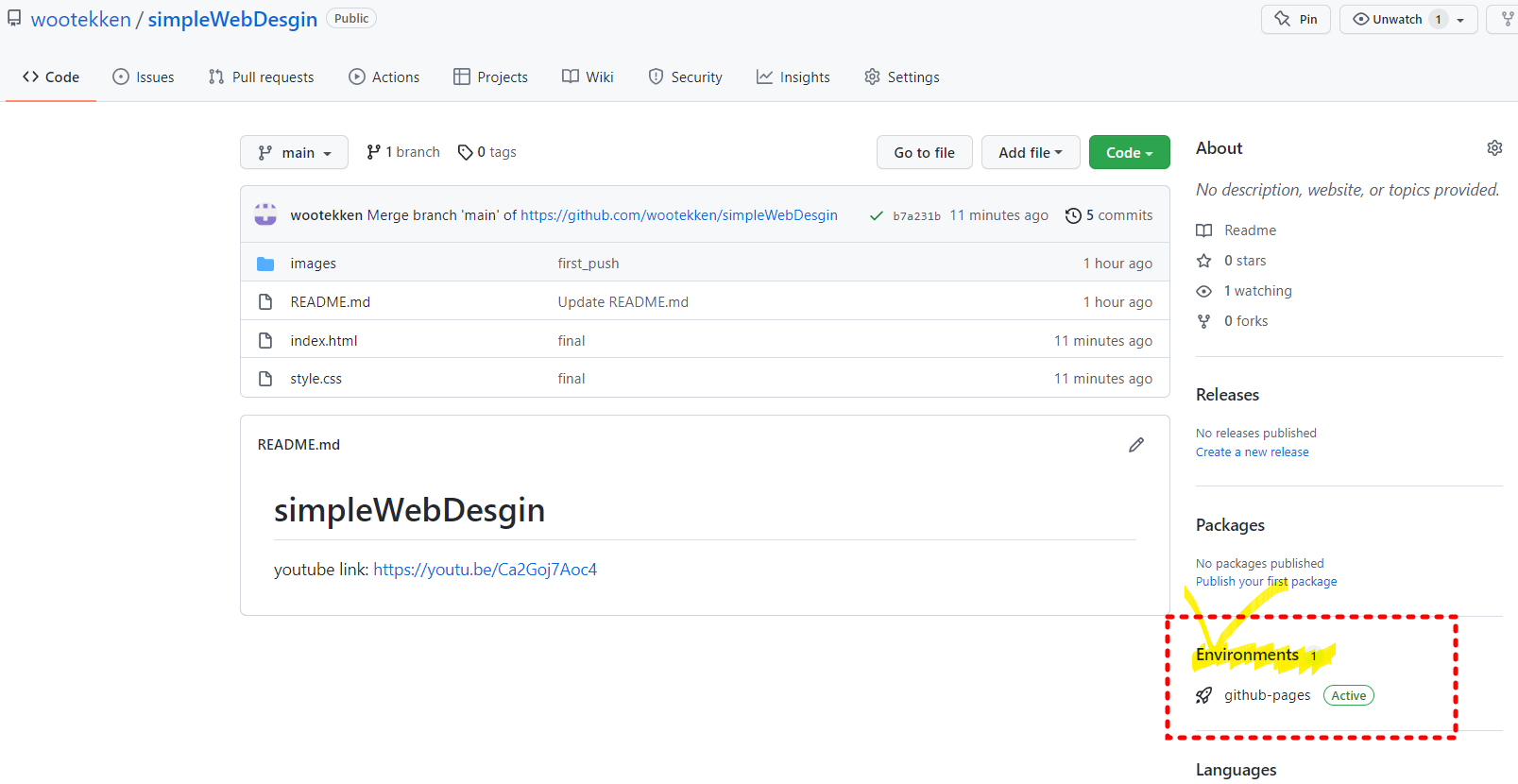
[3] Save 버튼까지 눌렀으면, 조금만 기다려 주세요. 그러면 아래 그림과 같이 페이지를 새로고침 했을 때, Environments라는 메뉴가 생깁니다. 이거를 클릭해서 들어가세요. (웹 파일 용량에 따라 기다려야 하는 시간이 좀 길어질 수 있습니다. 보통 1분 미만)

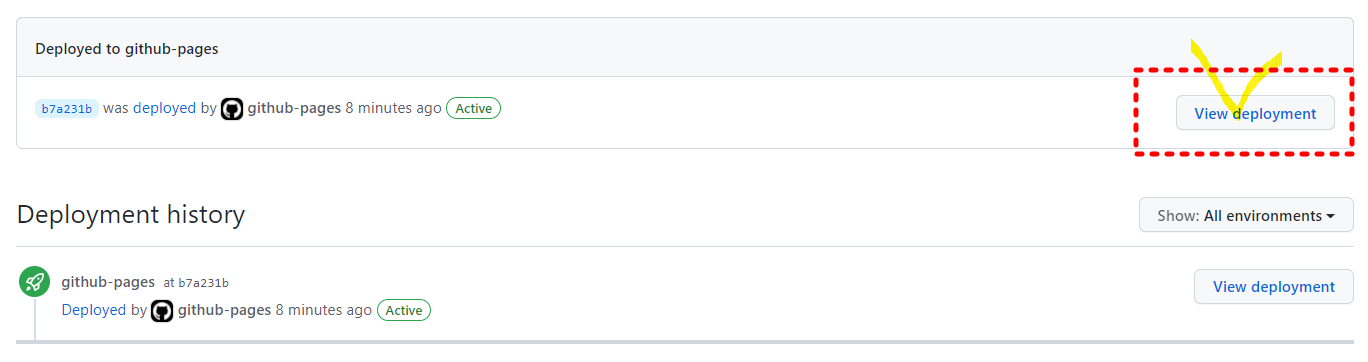
[4] Environmonets를 클릭해서 들어가면 아래 그림과 같이 "View deployment"를 클릭해 줍니다.

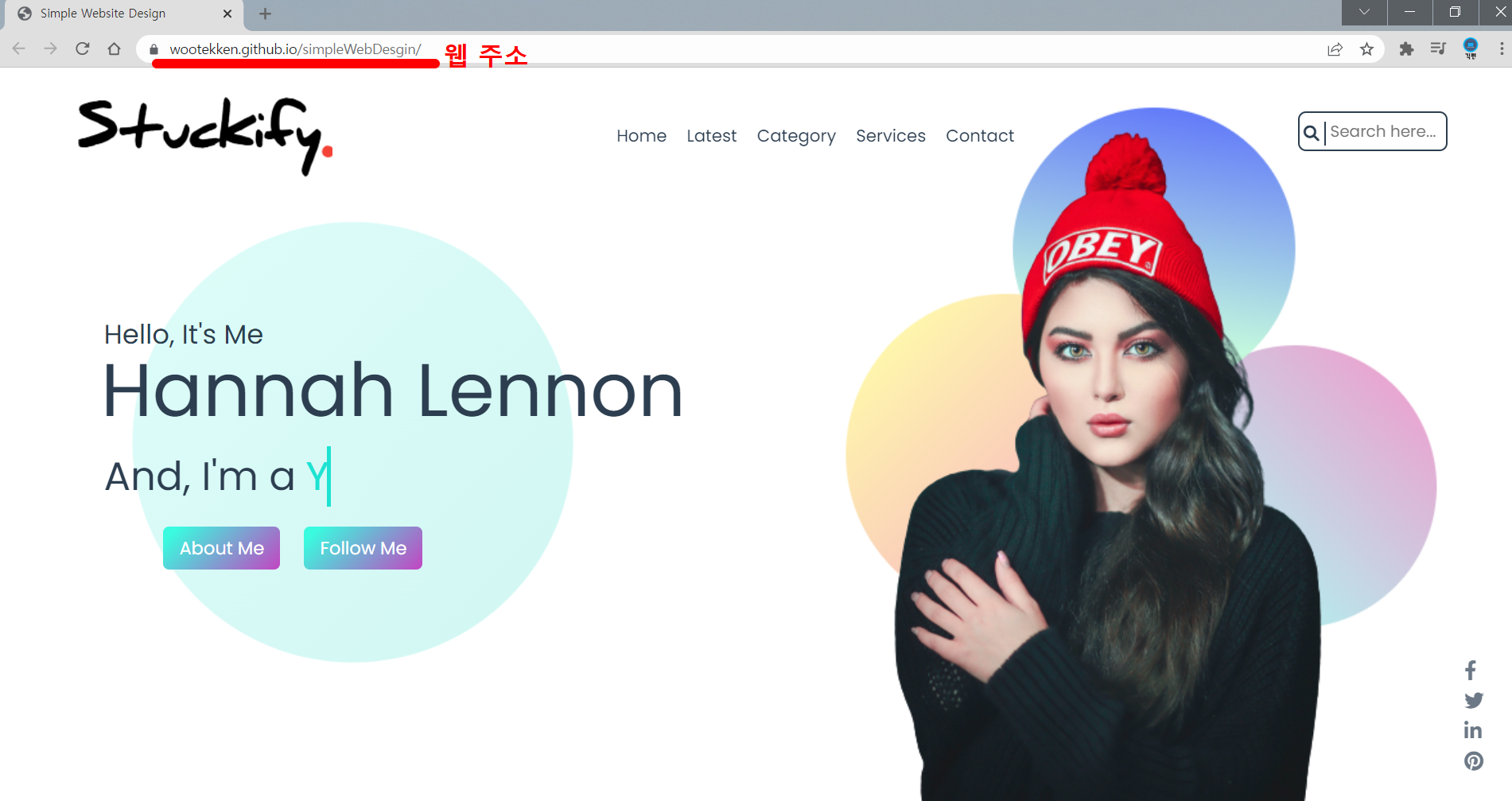
[5] 그러면 나의 index.html 페이지가 나타나고, 상단의 웹 주소를 다른 사람에게 공유해 보세요. 그러면 똑같이 보일 겁니다.

728x90
반응형
'웹-프론트(Web-Front) > 깃허브(Github)' 카테고리의 다른 글
| [깃허브.003] 내 코드 깃허브에 올리기 (0) | 2022.02.28 |
|---|---|
| [깃허브.002]데스크탑 깃허브 설치/저장소 연결법 (0) | 2022.02.28 |
| [깃허브.001] 깃허브란?(What is github?) (0) | 2022.02.28 |



댓글