반응형
카페 홈페이지 만들기 1/4
[1] 카페 홈페이지 구성
| index.html | news.html | menu.html | contact.html |
 |
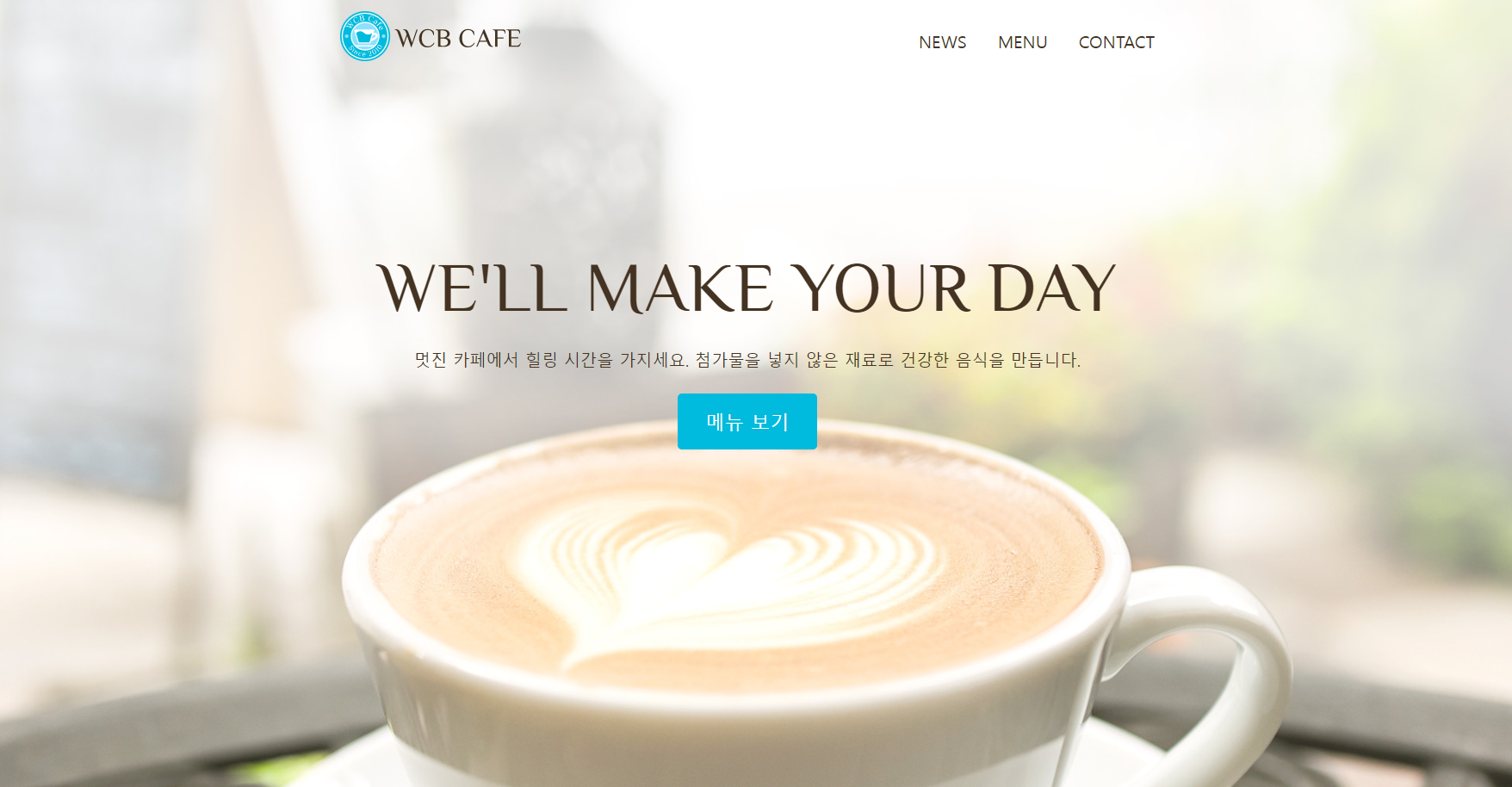
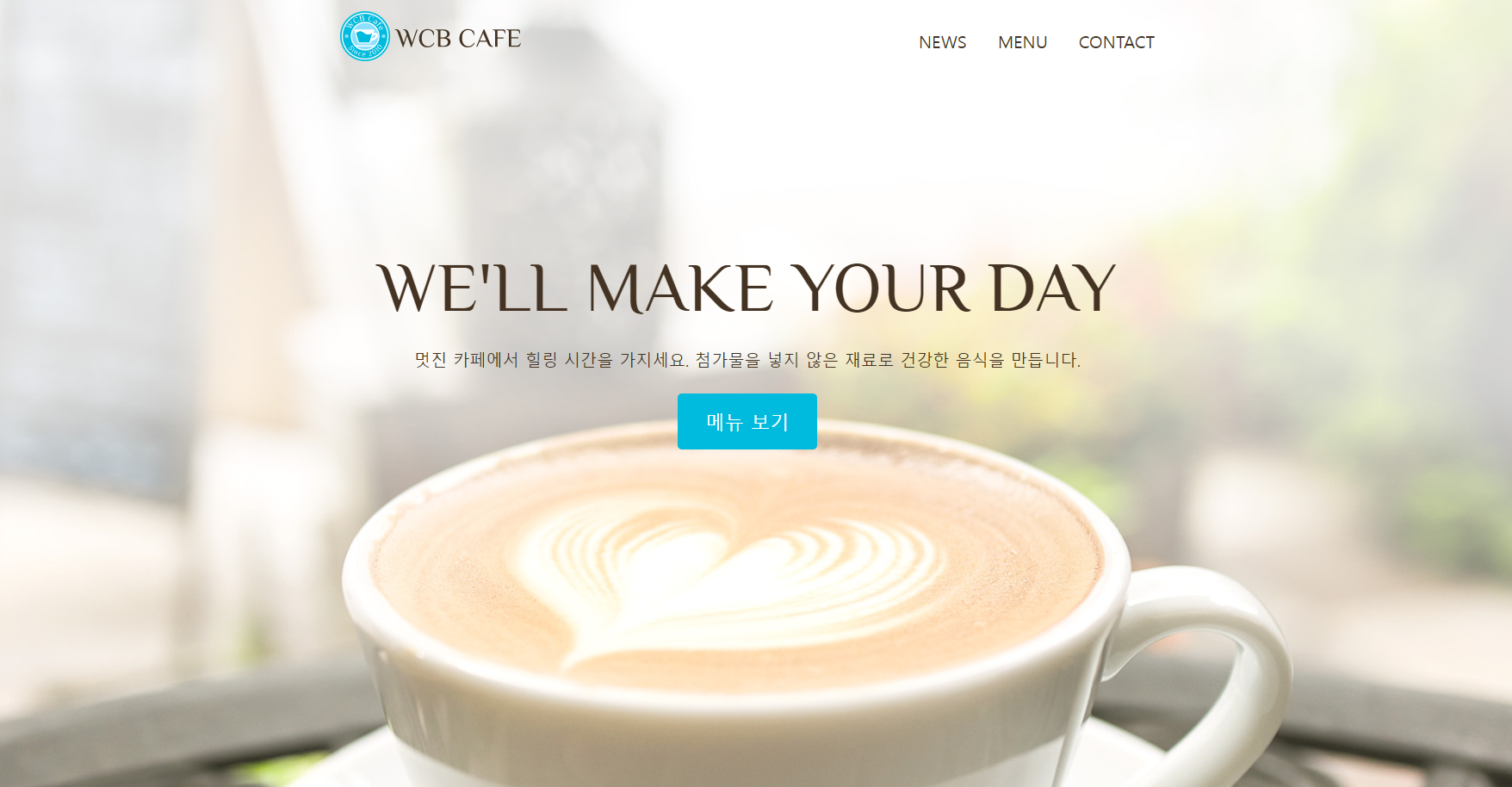
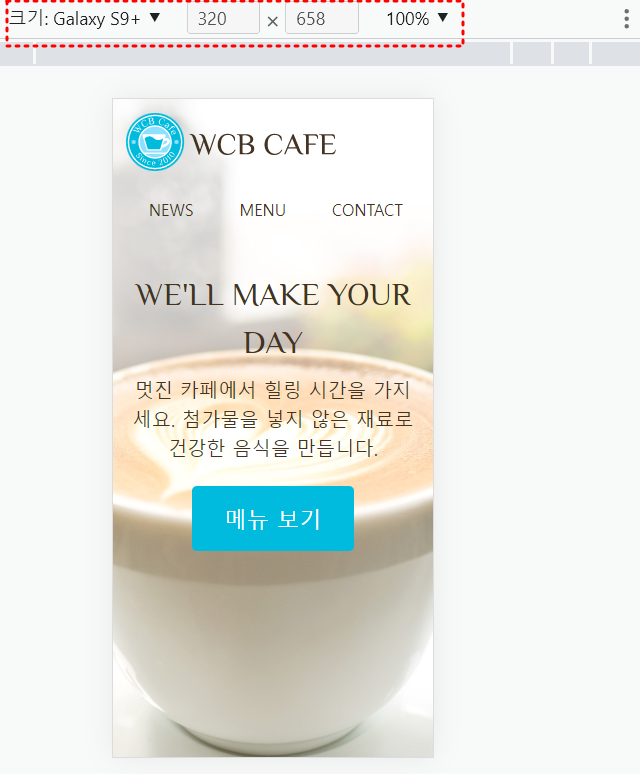
[2] 이번에 만들 페이지는 index.html 입니다.

[3] 준비하기
1. 이미지 파일 다운받기: 배경이미지, 로고이미지, 파비콘 이미지를 압축한 아래의 파일을 다운받고 압축을 풉니다.
2. index.html, news.html, menu.html, contact.html ,style.css 파일을 만들어 줍니다.
3. images 라는 폴더를 하나 만들어 1번에서 다운받은 이미지를 아래와 같이 포함시켜줍니다.

코딩 시작하기 : index.html
[1] index.html 풀 코드
index.html에 아래와 같이 html 기본 <head>와 <body>코드를 입력합니다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<meta name="description" content="명품 블렌드 커피와 유기농 음식을 제공하는 카페">
<title>WCB CAFE</title>
<!-- CSS 초기화 -->
<link href="https://unpkg.com/ress/dist/ress.min.css" rel="stylesheet" type="text/css" />
<link href="style.css" rel="stylesheet" type="text/css" />
<!-- 파비콘 설정 -->
<link href="images/favicon.png" rel="icon" type="image/png" />
</head>
<body>
<!-- 코드 시작 -->
<!-- 페이지 상단 Header -->
<div id="home" class='big-bg'> <!-- 가장 큰 커피배경 이미지를 넣을 div -->
<header class="page-header wrapper">
<!-- 로고 이미지 -->
<h1><a href="index.html"><img class='logo' src="images/logo.svg" alt="WCB 카페 홈"></a></h1>
<!-- 메인 메뉴를 표시할 부분 -->
<nav>
<ul class='main-nav'>
<li><a href="news.html">News</a></li>
<li><a href="menu.html">Menu</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</header>
<!-- 페이지 중심부분 문장과 버튼 -->
<div class='home-content wrapper'>
<h2 class="page-title">We'll Make Your Day</h2>
<p>멋진 카페에서 힐링 시간을 가지세요. 첨가물을 넣지 않은 재료로 건강한 음식을 만듭니다.</p>
<a href="menu.html" class="button">메뉴 보기</a>
</div>
</div>
<!-- 코드 끝 -->
<script src="script.js"></script>
</body>
</html>
|
cs |
- 웹 브라우저에서 기본적으로 적용되는 여백, 설정등을 대부분 제거하고 시작하기 위해 "CSS 초기화"부분처럼 ress.css 링크를 연결시켜 줍니다.
- <title> 글자가 나타나는 부분에 작은 로고 이미지가 나타날 수 있도록 "파비콘 설정"부분처럼 favicon 이미지를 적용시켜 줍니다.
- 페이지 상단 로고, 메뉴
[2] style.css 풀 코드

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
|
@charset 'UTF-8';
@import url('https://fonts.googleapis.com/css2?family=Philosopher&display=swap');
/* 공통 적용 css */
body { /* 전체 화면 */
font-family: NanumGothic;
line-height: 1.5;
color: #432;
}
a { /* 클릭하면 링크 넘어가는 태그 */
text-decoration: none; /* 원래 생기는 밑줄을 없애기 */
}
img {
max-width: 100%; /* 이미지가 부모요소보다 커지는 것 방지 */
}
/***** Header (index.html) *****/
.logo { /* WCB cafe 로고 이미지 */
width: 210px;
margin-top: 14px;
}
.main-nav {
/* border: 1px solid red; */
display: flex; /* 가로 정렬 */
list-style: none; /*li점 없애기 */
font-size: 1.25rem; /* rem:웹 브라우저 기본 글씨크기(16px) */
text-transform: uppercase; /* 알파벳 대문자로 변환 */
margin-top: 34px;
width: 300px; /* 추가1 */
justify-content: space-around; /* 추가2 */
}
.main-nav li {
/* border: 1px solid red; */
/* margin-left: 36px; */
}
.main-nav a {
color: #432;
}
.main-nav a:hover { /* 마우스를 올리면 */
color: #0bd;
}
/* 로고와 nav메뉴를 가로로 정렬하기 */
.page-header {
/* border: 1px solid red; */
display: flex;
justify-content: space-between; /* 서로 균등하게 여백주기 */
}
/* 로고와 nav메뉴를 화면 가운데 정렬 */
.wrapper {
max-width: 1100px;
margin: 0 auto; /* 여백의 위아래는 0, 좌우는 자동 */
padding: 0 4%; /* 화면 크기에 맞춰 좌우 안쪽여백 4% */
/* border: 1px solid red; */
}
/* index.html 페이지 중심글과 버튼 꾸미기 */
.home-content {
/* border: 1px solid red; */
text-align: center;
/* margin: 10%; 수정 3 */
margin-top: 10%;
}
.home-content p {
font-size: 1.2rem; /*기본 글자크기 x 1.2*/
margin: 10px 0 40px 0; /* 여백: 위(10) 오른쪽(0) 아래(40) 왼쪽(0) */
}
/* 가장 큰 글씨와 버튼 꾸미기 */
.page-title {
font-size: 5rem;
font-family: 'Philosopher';
text-transform: uppercase; /* 알파벳 대문자로 변환 */
font-weight: normal; /* 글자 굵기 */
}
.button {
font-size: 1.4rem;
background-color: #0bd;
color: #fff; /* 글자색깔 */
border-radius: 5px; /* 사각형을 좀 둥글게 */
padding: 18px 32px;
}
/* index.html 화면 전체를 감싸는 커피 이미지 */
#home {
/* border: 1px solid red; */
background-image: url(/images/main-bg.jpg);
min-height: 100vh; /* 실제 화면의 높이만큼 이미지를 나타나게 vertical height*/
}
.big-bg {
background-size: cover; /* 이미지 가로-세로 비율을 유지하며 화면에 채우기 */
background-position: center top;
background-repeat: no-repeat; /* 혹시 화면이 엄청크면 타일처럼 반복되는 이미지가 되지 않게 */
}
/* 화면이 500px보다 작을때 index.html 반응형 적용 */
@media screen and (max-width: 500px) { /* 화면 가로길이가 500px보다 작으며 */
.page-header { /* 카페 로고랑 nav 메뉴 */
display: flex;
flex-direction: column; /* 세로 배치 */
justify-content: space-between; /* 균등한 간격 */
/* border: 1px solid red; */
}
.page-title { /* we'll make~ 큰 글씨 부분 */
font-size: 2rem; /* 5rem => 2rem으로 글자크기 줄이기 */ /* 추가4 */
font-family: 'Philosopher';
text-transform: uppercase;
font-weight: normal;
}
/* 추가 5.main-nav */
.main-nav {
display: flex; /* 가로 정렬 */
list-style: none; /*li점 없애기 */
font-size: 1rem; /* rem:웹 브라우저 기본 글씨크기(16px) */
text-transform: uppercase; /* 알파벳 대문자로 변환 */
margin: 16px auto;
width: 300px; /* 추가1 */
justify-content: space-around; /* 추가2 */
}
}
|
cs |
- a 태그의 밑줄을 없애기 위해 text-decoration: none을 해줍니다.
- body의 글자체(font-family)는 NanumGothic으로 하되, 나중에 Philosopher라는 글자체를 적용하기 위해 구글폰트 사이트에서 Philosopher 글자체를 CSS 상단에 import 시켜줍니다. 구글 폰트를 찾아서 CSS에 적용시키는 방법은 아래의 링크에서 자세히 확인하실 수 있습니다.
- flex를 이용하여 로고와 메뉴 글자를 가로로 정렬했습니다.
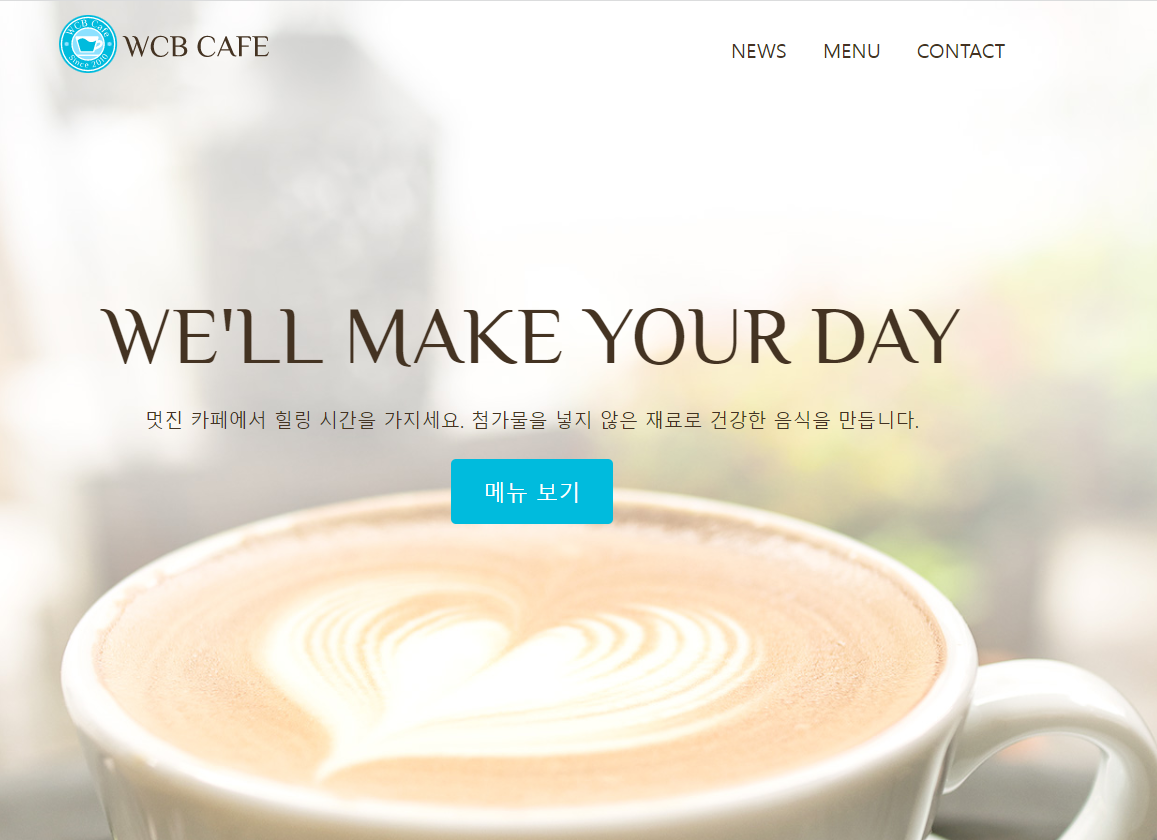
- 웹 브라우저의 가로 길이가 500px보다 작아지면(스마트폰 같은 화면의 경우) 로고와 메뉴 글자를 세로로 배치하였고, 화면 가운데 가장 큰 글자의 크기도 줄였습니다.(반응형 적용)

구글 폰트 가져와 CSS에 적용시키는 방법: https://wooduino.tistory.com/43?category=529935
728x90
반응형
'웹-프론트(Web-Front) > 웹프로젝트' 카테고리의 다른 글
| [웹프로젝트.002] 카페 홈페이지 만들기(2/4) (0) | 2022.03.24 |
|---|

댓글