[파이썬중급.001] Tkinter로 그래픽 프로그래밍 시작하기
[1] GUI 란?
- GUI(Graphical User Interface, 그래픽 사용자 인터페이스)는 사람이 편리하게 사용할 수 있도록 입출력 등의 기능을 알기 쉬운 그래픽으로 나타낸 것이다. 예를들면 버튼, 이미지, 그림 등이 있다.
- 컴퓨터를 사용하면서 화면위의 버튼, 이미지, 틀, 색상과 같은 그래픽적 요소들을 어떤한 기능과 용도를 나타내기 위해 고안된 사용자를 위한 컴퓨터 인터페이스라고도 할 수 있다.
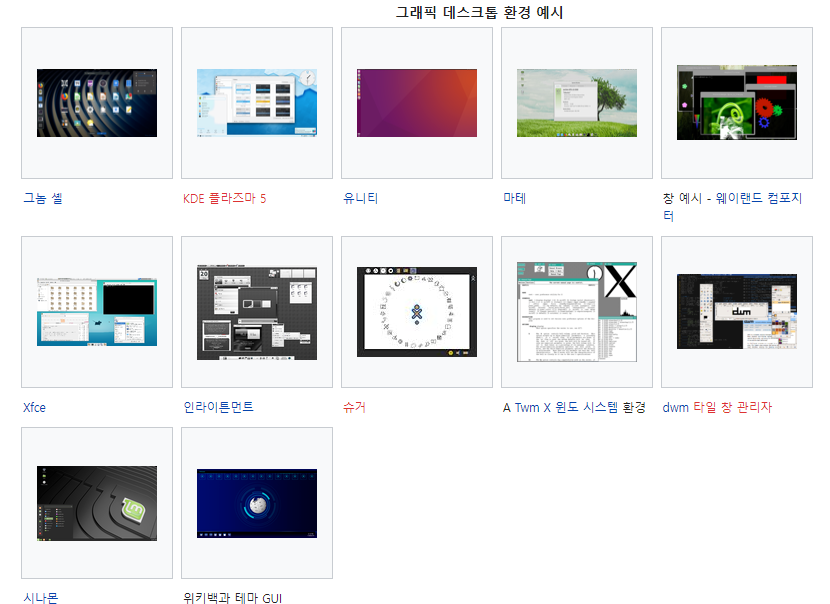
[2] GUI의 예시

💻 파이썬에서 tkinter 처음 사용해보기 (실습) 💻
파이썬을 설치하면 tkinter는 기본적으로 내장되어 있기 때문에 다른 설치없이 tkinter를 바로 사용하실 수 있습니다.
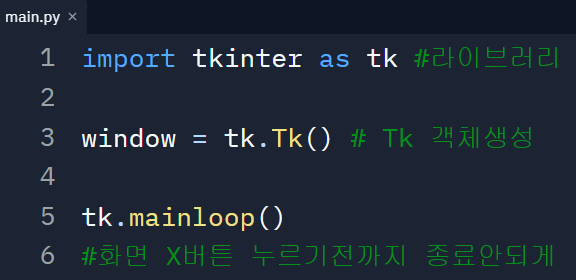
🚩 기본 창 띄우기
 |
 |
▶ tkinter 라이브러리를 import를 이용하여 불러옵니다.
▶ window라는 이름의 tkinter 객체를 만듭니다.
▶ tk.mainloop로 화면 창이 계속 떠 있게 만듭니다. 그러면 위의 화면과 같이 기본 창이 하나 뜹니다.
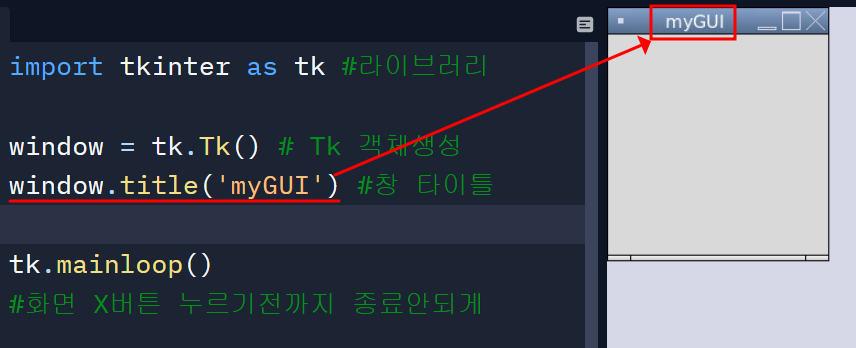
🚩 title 출력하기
 |
▶ 창의 상단에 title을 출력해 봅니다.
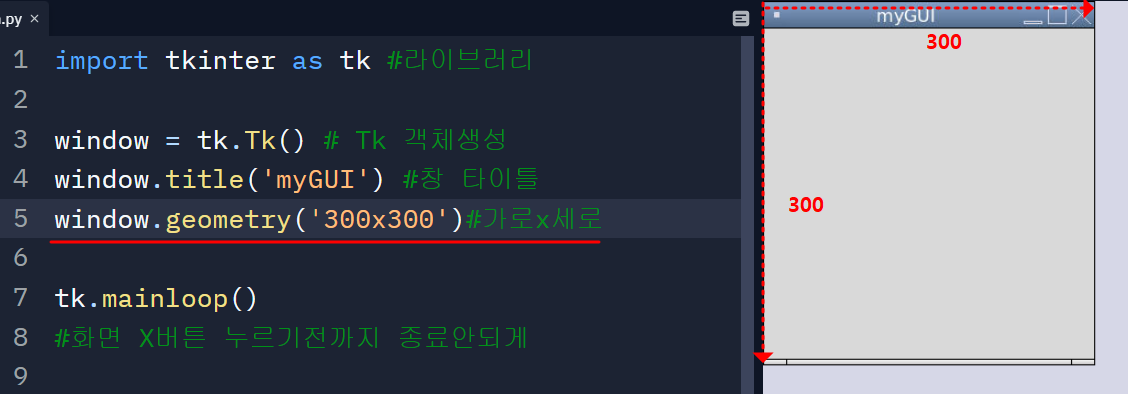
🚩 창의 가로/세로 길이 조절하기
 |
▶ 창의 가로를 300, 세로를 300으로 만듭니다.
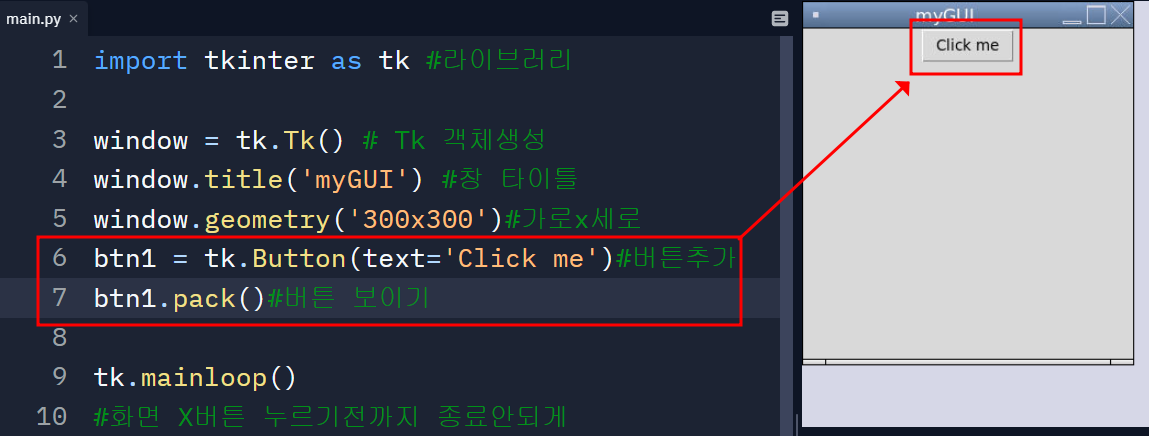
🚩 버튼 추가하기
 |
▶ 버튼을 추가하고, 버튼 위에 글자가 "Click me"가 되게 합니다.
▶ pack 명령어를 실행해야 버튼 같은 요소들이 화면에 보이게 됩니다.
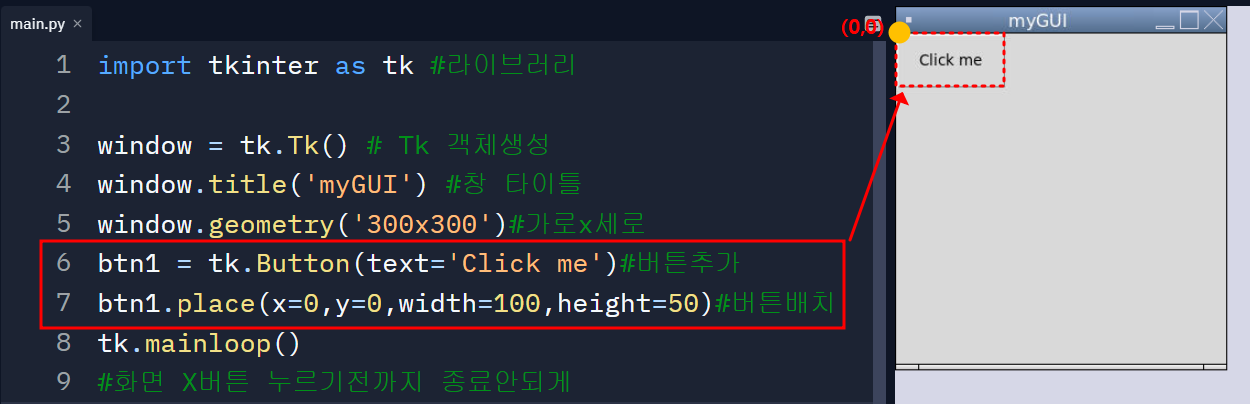
🚩 버튼 추가하기
 |
▶ 버튼을 추가하고, 버튼 위에 글자가 "Click me"가 되게 합니다.
▶ place 명령어를 실행하여 버튼이 배치될 위치와 가로/세로 길이를 정합니다.
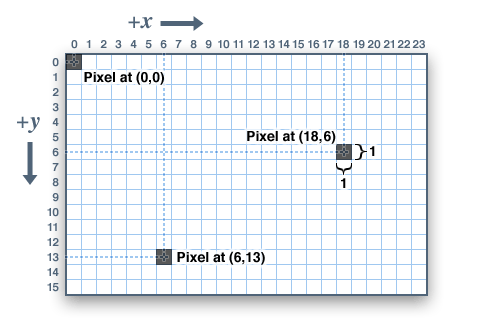
❔ 컴퓨터 화면의 좌표계 ❔
- 컴퓨터 화면은 왼쪽 상단이 (0,0)으로 시작됩니다.
- 가로축을 x, 세로축을 y라고 할 경우 아래 그림과 같이 표현됩니다.

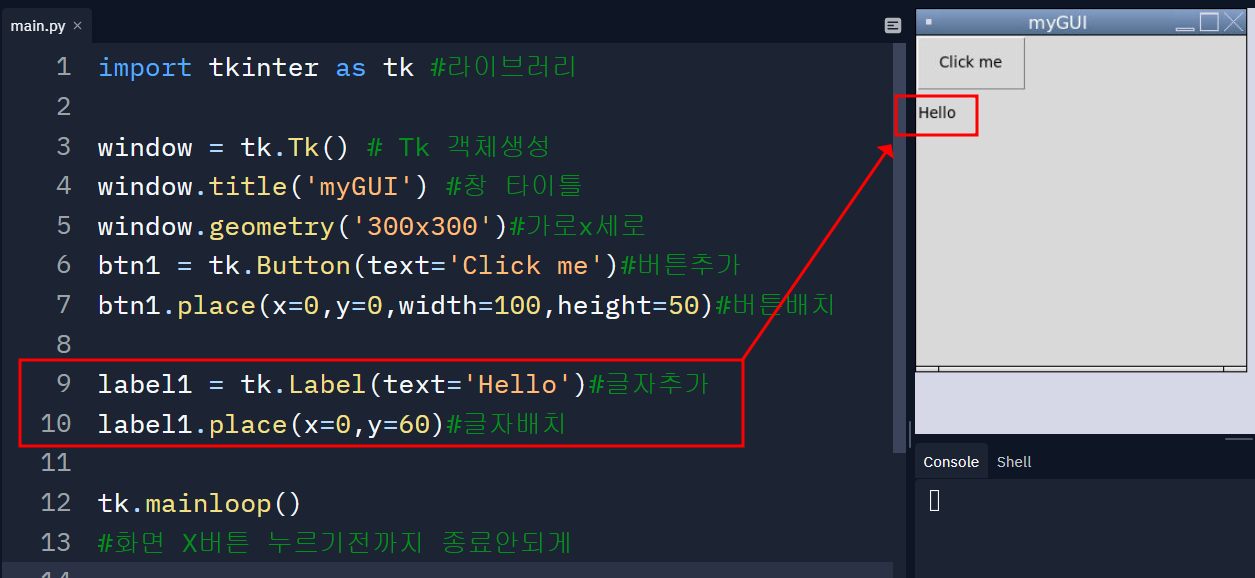
🚩 글자 추가하기
 |
▶ 글자(Label)를 추가합니다.
▶ place 명령어를 실행하여 글자가 배치될 위치를 정합니다.
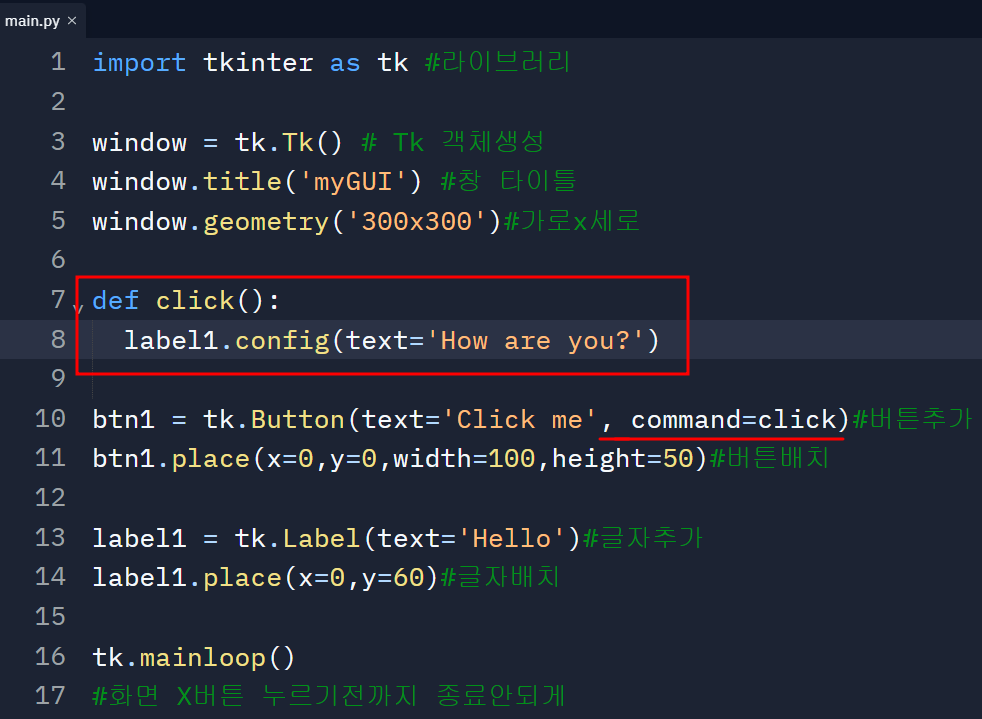
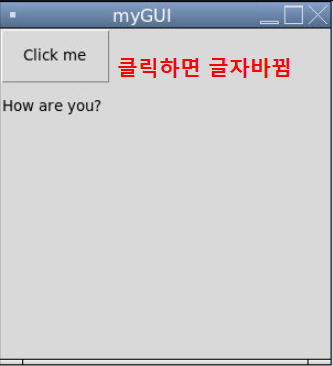
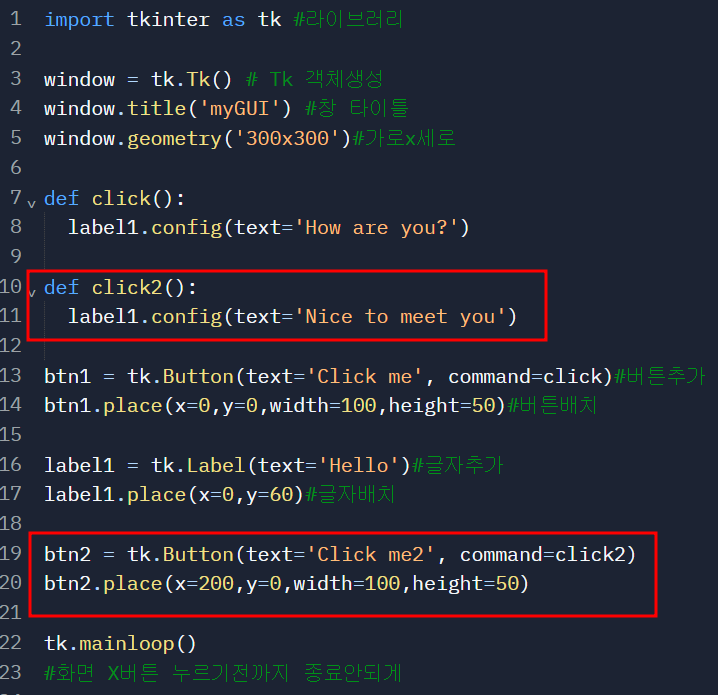
🚩 버튼 누르면 글자 바뀌기
 |
 |
▶ 버튼을 누르면 글자가 바뀌는 코드입니다.
▶ 버튼을 누를 때 실행할 함수이름을 btn1에 command=함수이름 에 입력합니다.
▶ click 함수가 실행될 때 label1의 글자를 config를 사용하여 바꿔줍니다.
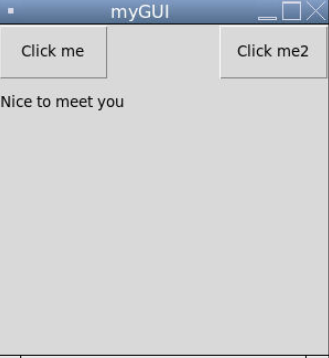
⏰ 퀴즈 ⏰
- btn2 라는 버튼을 아래 그림과 같이 하나 더 추가하세요.
- btn2 버튼을 누르면 label1 글자가 "Nice to meet you"로 바뀌게 만드세요.

(퀴즈 정답 - 더보기 클릭)
퀴즈 정답 1

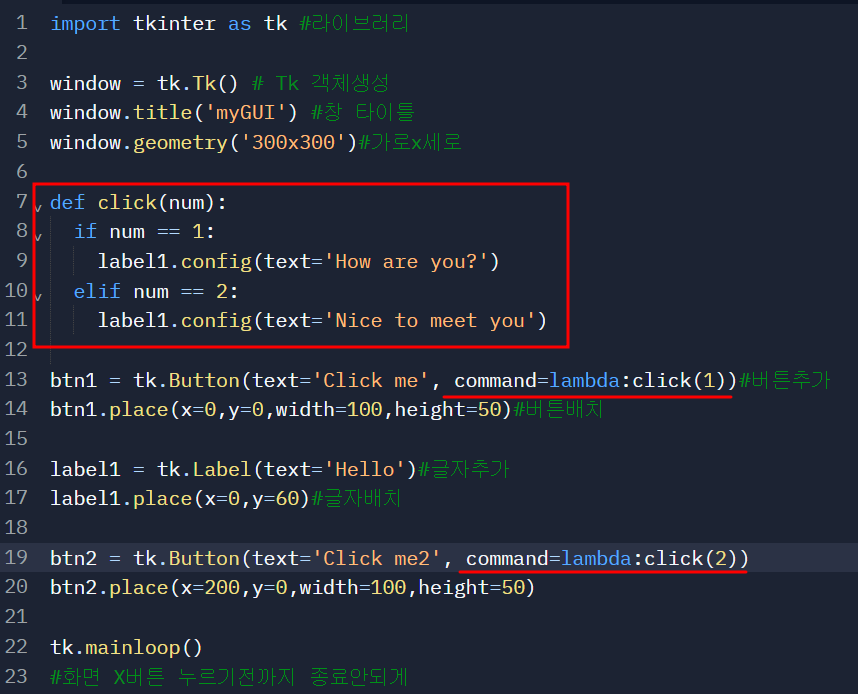
퀴즈 정답 2 : 함수에 매개변수 사용하기(lambda)

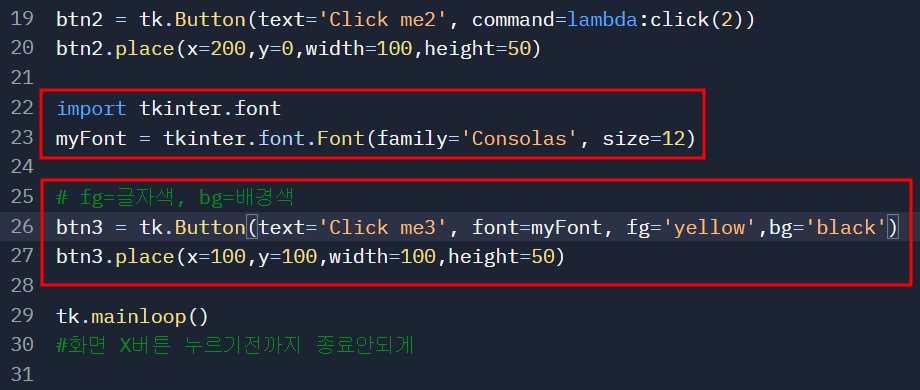
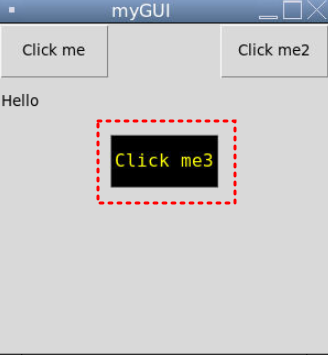
🚩 버튼 디자인하기
 |
 |
▶ btn3 버튼을 만들고, 글자 font를 적용하기 위해 tkinter.font 라이브러리를 추가합니다.
▶ font는 글자체(family), 크기(size)를 정했습니다.
▶ 버튼의 글자 색깔(fg)과 배경색(bg)도 바꿀 수 있습니다.
⏰ 퀴즈 ⏰
- btn4 라는 버튼을 하나 더 추가하세요.
- btn4 를 글자체(Helvetica), 크기(10), 배경색(파란색), 글자색깔(흰색)으로 만들어 주세요.
- btn4 를 클릭하면 btn4 버튼 바로 아래에 "Good morning"이라는 글자가 나타나게 하세요.
'파이썬 > 파이썬 GUI' 카테고리의 다른 글
| [파이썬중급.002]버튼으로 글자크기 조절하기 (0) | 2022.03.18 |
|---|

댓글