반응형
[HTML.007] 글자 나타나게 하기(<p>,<h>)
📂 웹 브라우저에 글자를 나타나게 하기
- 웹 브라우저에 글자를 나타내는 방법은 여러 가지가 있습니다.
- 그 중에서도, "제목/단락" 을 나타내는 방법에 대해 알아보겠습니다.
🚩 [단락을 나타내자] p 태그 (paragraph, 단락)

- p 태그는 단락 태그라고도 부릅니다.
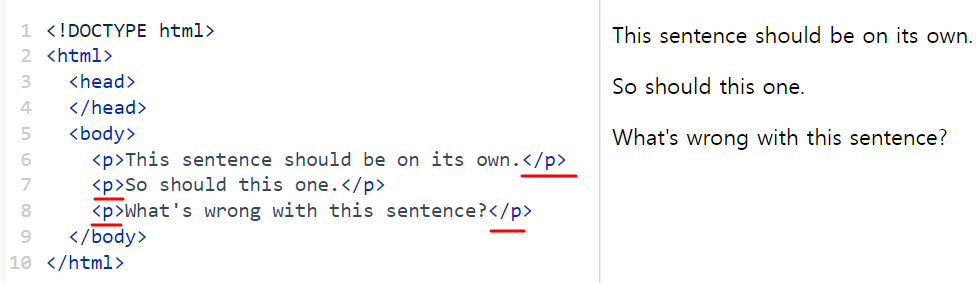
- p 태그를 사용하는 방법은 <p> ~ </p> 사이에 글자를 적는 것입니다.
- p 태그 다음에 오는 글자들은 한 줄 띄어져서 나타납니다.
- 위에 있는 코드처럼, 3개의 문장이 전부 한 줄씩 띄어져서 웹 브라우저에 나타났습니다.
🏁 p 태그 퀴즈 1
아래 그림의 HTML 코드를 웹 브라우저에서 실행하면 2줄로 나타납니다.
3줄로 나타날 수 있도록 고쳐보세요.

(퀴즈 정답은 아래 더보기 클릭)
❓ HTML이 깨져도 작동하는 것처럼 보이는 이유는 무엇입니까?
✔ HTML은 웹 페이지를 생성하기 위해 웹 브라우저에서 읽습니다. 사람들은 웹 페이지를 작성할 때 종종 작은 실수를 하기 때문에 브라우저는 의도한 바를 가장 잘 추측하도록 프로그래밍되어 있습니다. 때로는 다른 브라우저가 다른 추측을 하도록 프로그래밍되기도 합니다! 코드가 의도한 대로 보이도록 하는 유일한 방법은 항상 태그를 올바르게 사용하고 있는지 확인하는 것입니다.
🏁 p 태그 퀴즈 2
아래 HTML 코드에는 몇 가지 버그(Bug, 오류)가 있습니다. 버그를 올바르게 수정해 보세요.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>OUR FAVORITE REASONS TO PAIR PROGRAM</p>
<p>CADIN'S REASONS</p>
<p>1. It is more fun to do stuff with a friend</p>
2. It's convenient to ask questions</p>
<p>3. More cool ideas!</p>
<p>------------</p>
<p>NEVAEH'S REASONS</p>
<p>1. You don't get stuck as much</p>
<p>2. So much easier to debug.</p>
<p>3. You can talk while you are programming so it's more interesting.</p>
</body>
</html>
|
cs |
(정답은 아래 더보기 클릭)
🚩 [제목을 나타내자] h 태그 (Heading, 제목)
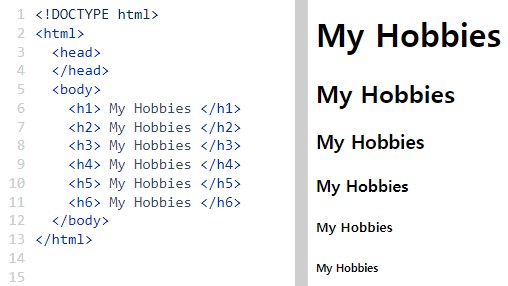
- h1~h6 태그를 이용하여 아래 그림과 같이 서로 다른 크기의 제목을 나타낼 수 있습니다.

🏁 h 태그 퀴즈 1
- 아래 My Hobbies~ 글자 부분에서 빨간줄과 파란줄 그어진 부분은 서로 같은 크기의 제목이어야 합니다.
- 같은 크기의 제목이 될 수 있도록 아래의 코드를 수정해 보세요.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1> My Hobbies </h1>
<h2> Soccer </h2>
<h4> 5 years </h4>
<p>Soccer is an awesome sport because you get to
play on a team with all your friends. I love
challenge of learning new skills like headers
and corner kicks.</p>
<h2>Baking</h2>
<h4> 10 years </h4>
<p>I love baking because you put together all
these things that look simple and boring on
their own to make something magical and
delicious. I also love how baked things make
people happy. Sharing things I bake might be
the best part of it!</p>
<p>Drawing</p>
<p>2 years</p>
<p>On the weekend sometimes I got outside and try
to draw what I see. My favorite thing to draw
are buildings. </p>
</body>
</html>
|
cs |
🏁 h 태그 퀴즈 2
- 제목이 가장 큰 것부터 작은 것 순으로 태그를 변경하세요.
- 아래 그림과 같이 텍스트에 올바른 크기가 표시되도록 합니다.

<올바른 크기 표시 결과>

🏁 h 태그 퀴즈 3
 |
 |
(정답은 아래 더보기 클릭)
더보기
2번
728x90
반응형
'웹-프론트(Web-Front) > HTML' 카테고리의 다른 글
| [HTML.009]시멘틱(Semantic)태그 (0) | 2022.06.01 |
|---|---|
| [HTML.008] 줄바꾸기,강조하기 (0) | 2022.05.03 |
| [HTML.006] vscode 편리한 패키지 추천 (0) | 2022.03.01 |
| [HTML.005] Replit으로 온라인 코딩하기 (0) | 2022.01.07 |
| [HTML.004]HTML이란? (0) | 2022.01.06 |






댓글