반응형
[HTML.009]시멘틱(Semantic)태그
[1] 시멘틱(Semantic)태그란?
- Semantic: 의미의, 의미론적인
- 시멘틱 태그는 "의미 있는 태그"라는 뜻으로, 인터넷 검색엔진에 나의 웹 페이지가 잘 검색되고 해석될 수 있도록 HTML 코드를 작성할 때 사용하는 태그입니다.
- 즉, 시멘틱 태그로 HTML을 작성하게 되면 브라우저, 검색엔진, 개발자 모두에게 요소의 의미를 명확히 설명할 수 있게 됩니다.
- 인터넷에는 매일 엄청난 양의 정보가 업데이트 되기 때문에 이를 처리하는 아주 효율적인 방법으로 고안된 것이 시멘틱 태그 입니다.
[2] 시멘틱 태그(Semantic tag) vs 비 시멘틱 태그(Non-semantic tag)
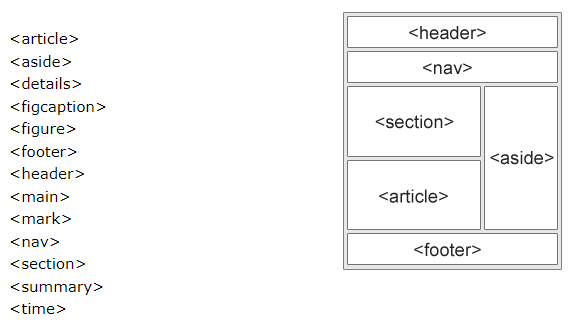
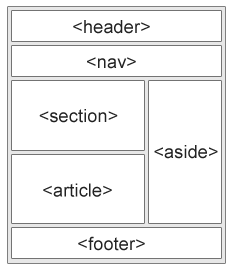
- 시멘틱 태그: h1, p, img, form, label 등 요소에 대해 명확한 의미를 지니는 대부분의 태그는 시멘틱 태그입니다. 그리고 HTML5 버전에서 header, nav, aside, section, article, footer 등의 레이아웃(Layout)과 관련한 태그들이 새로 추가되었습니다.

- 비 시멘틱 태그: 요소에 대해 어떤 설명도 없는 태그로서, div, span 등이 있습니다.
[3] 레이아웃 용 시멘틱 태그별 의미
| 태그 | 의미 | |
| <header> | HTML 문서의 상단(제목부분)을 나타냅니다. |  |
| <nav> | navigation(탐색)의 줄임말로, 클릭해서 다른 페이지로 넘어갈 수 있는 여러 메뉴들을 배치하는 곳입니다. | |
| <section> | 본문 내용을 나타냅니다. | |
| <article> | 독립적인 내용을 나타냅니다. | |
| <aside> | 사이드바처럼 좌우에 위치하는 공간입니다. | |
| <footer> | 문서의 하단부분이며, 내용요약이나 저작권을 나타내는 등의 부분입니다. | |
| <main> | 문서의 중요 내용을 나타냅니다. | |
| <figure> | 그림, 표 등의 독립적인 내용을 나타냅니다. |
728x90
반응형
'웹-프론트(Web-Front) > HTML' 카테고리의 다른 글
| [HTML.008] 줄바꾸기,강조하기 (0) | 2022.05.03 |
|---|---|
| [HTML.007] 글자 나타나게 하기(<p>,<h>) (0) | 2022.03.23 |
| [HTML.006] vscode 편리한 패키지 추천 (0) | 2022.03.01 |
| [HTML.005] Replit으로 온라인 코딩하기 (0) | 2022.01.07 |
| [HTML.004]HTML이란? (0) | 2022.01.06 |




댓글