
블로그에 PDF 파일 미리보기로 띄우기(구글 드라이브 PDF)
아래 [예시]와 같이 블로그(또는 홈페이지 등)에 PDF문서 파일을 미리보기로 띄우게 하는 것을 "HTML 코드로 임베드(embed) 한다" 라고 부릅니다. 이렇게 하는 방법에 대해 알려드립니다.
[예시]
[만드는 과정]
[1] 먼저 내가 미리보기 하고 싶은 PDF 파일을 아래 그림과 같이 구글 드라이브에 업로드 합니다.
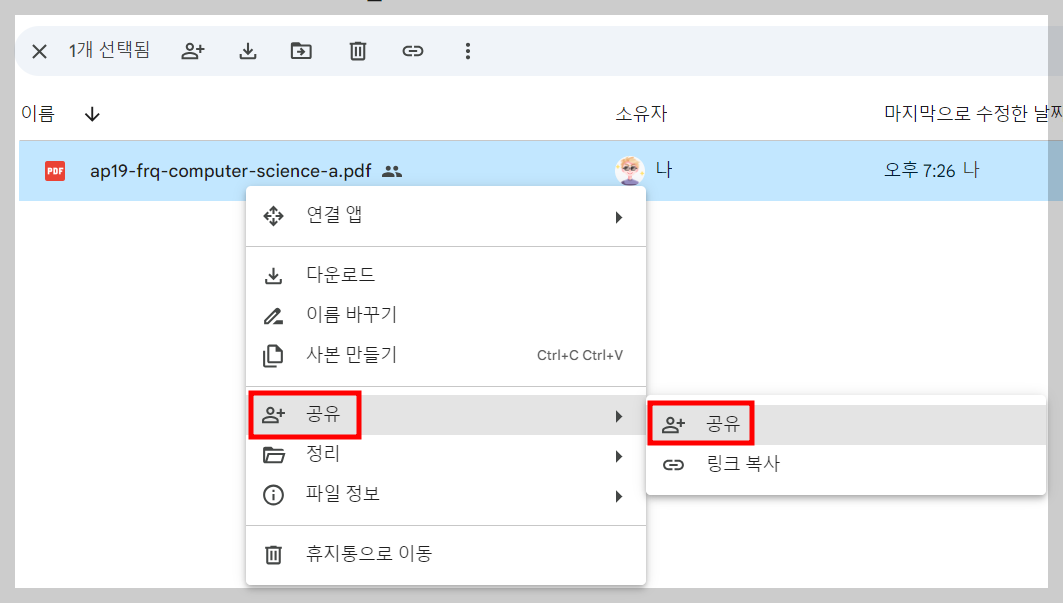
그리고 그 파일에 마우스 오른쪽 버튼을 클릭해 "공유"를 클릭해서 들어갑니다.

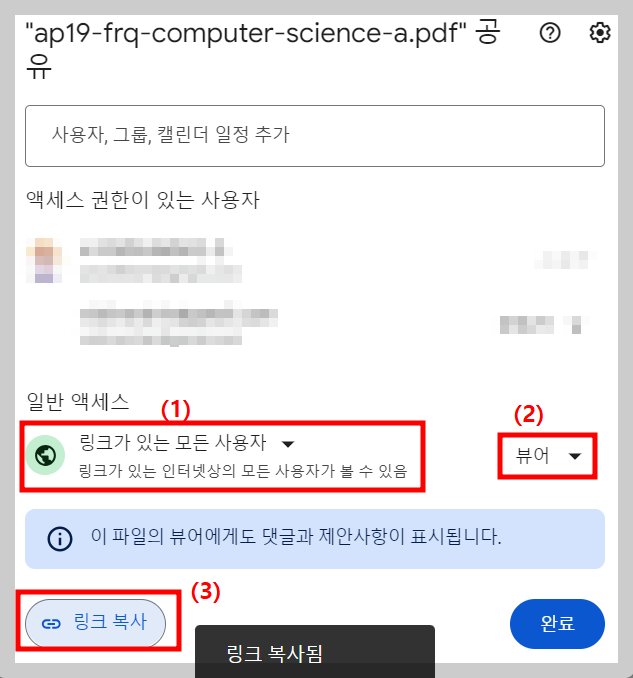
[2] 공유설정 창에서, 아래 그림과 같이 (1) 링크가 있는 모든 사용자, (2) 뷰어, (3) 링크 복사를 클릭합니다.

[3] 위에서 복사한 링크를 이용해, 아래의 절차대로 HTML iframe 코드를 만듭니다.
<HTML iframe 코드 만들기>
1.위에서 복사한 구글드라이브 PDF 공유링크(위에서 복사한 링크주소)는 아래와 같이 생겼는데, 이 링크를 메모장 같은곳에 붙여넣어 줍니다.
https://drive.google.com/file/d/adf835r434e2Zo6FYl5VN/view?usp=sharing
2. 위 1번에서의 링크중 빨간색 글자 까지만 남기고 나머지는 지우기
(즉, /view?usp=sharing 부분을 지우기)
https://drive.google.com/file/d/adf835r434e2Zo6FYl5VN
3.위의 2번 절차에서 만든 빨간색 링크를 복사하여 아래의 공유링크 부분에 붙여넣기
<iframe src="공유링크/preview" width="900" height="507"></iframe>
(예시)
<iframe src="https://drive.google.com/file/d/adf835r434e2Zo6FYl5VN/preview" width="900" height="507"></iframe>
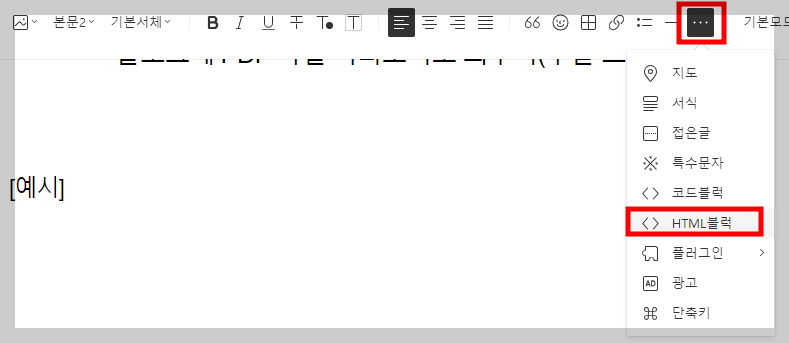
[4] 내가 작성중인 블로그(여기에서는 Tistory 블로그 예시)의 메뉴중에 HTML 코드를 넣을 수 있는 메뉴를 클릭합니다.

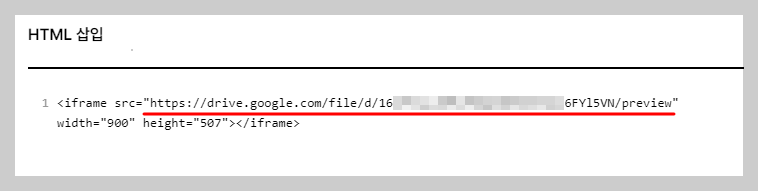
[5] 아래 그림과 같이 [3]번 절차에서 미리 만든 HTML iframe 코드를 붙여넣습니다.

[6] 블로그 작성 완료 후, 다시 블로그 화면으로 돌아와 아래와 같이 PDF 파일이 미리 보여지는지 확인합니다. (끝)
[7] 미리보기 PDF 파일의 가로(width), 세로(height)길이를 바꾸고 싶으면 아래의 코드에서 width(가로)와 height(세로)의 숫자값을 변경하면 됩니다.
<iframe src="공유링크/preview" width="900" height="507"></iframe>
'생활(my life) > 일상생활' 카테고리의 다른 글
| 구글 애드센스 납세자 거주지 세금 정보 업데이트 (1) | 2024.11.03 |
|---|---|
| 수원 자동차 번호판 교체 방법 (0) | 2024.05.18 |
| 2024 수원 카페&베이커리 페어 방문기 (6) | 2024.05.12 |
| 여권 재발급(갱신) 온라인 신청 과정 총 정리 (0) | 2024.03.19 |




댓글