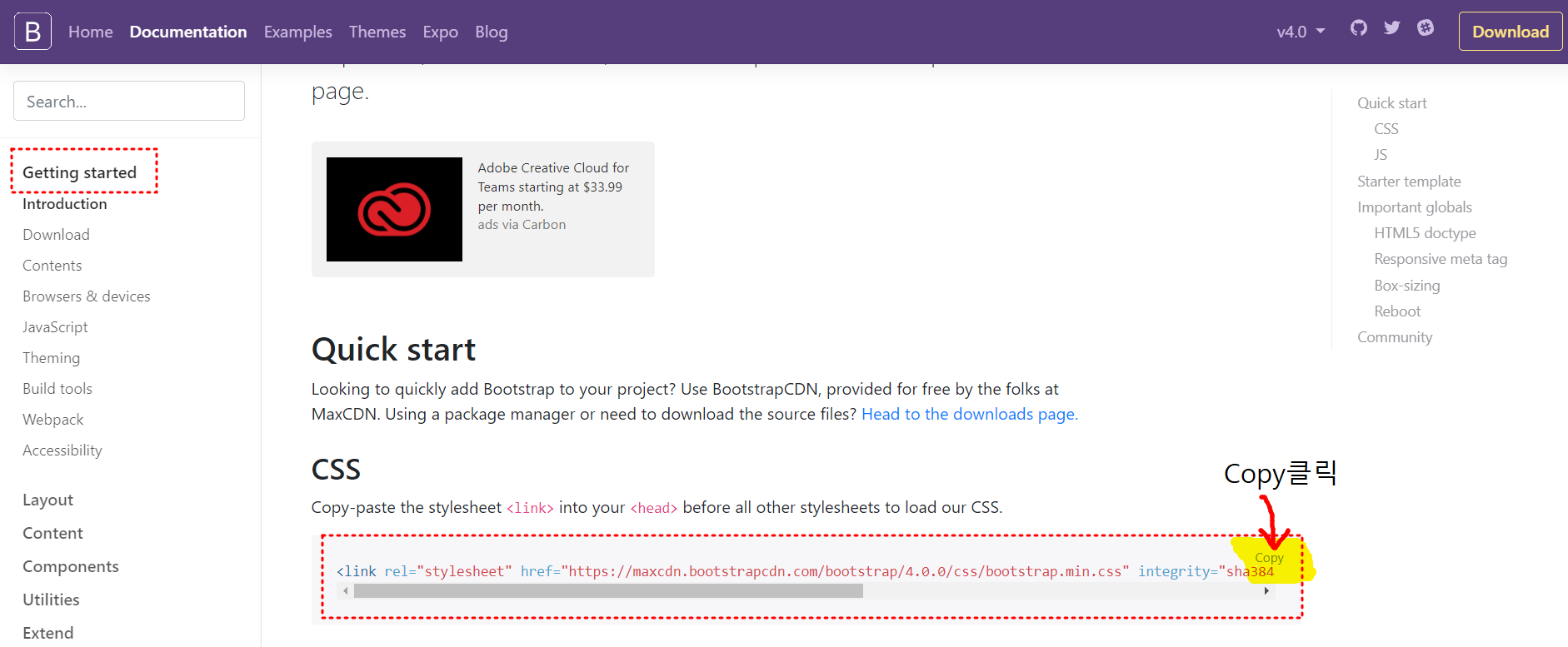
[0] 부트스트랩에 접속합니다
-부트스트랩 링크: https://getbootstrap.com/docs/5.1/getting-started/introduction/
[1] 부트스트랩의 CSS 링크 복사하기

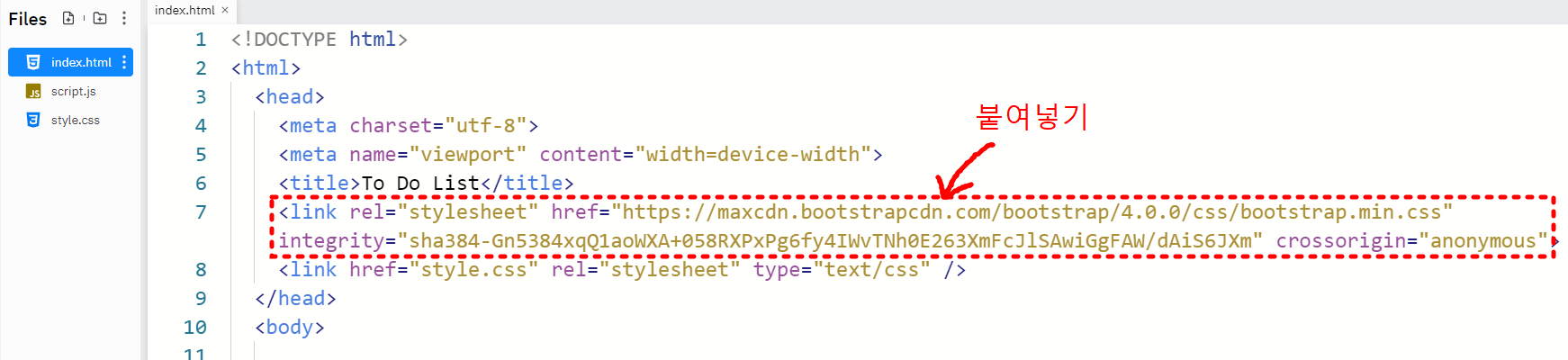
[2] HTML 파일의 <head>안에 붙여넣기.(우리가 만든 CSS 링크 바로 위에)

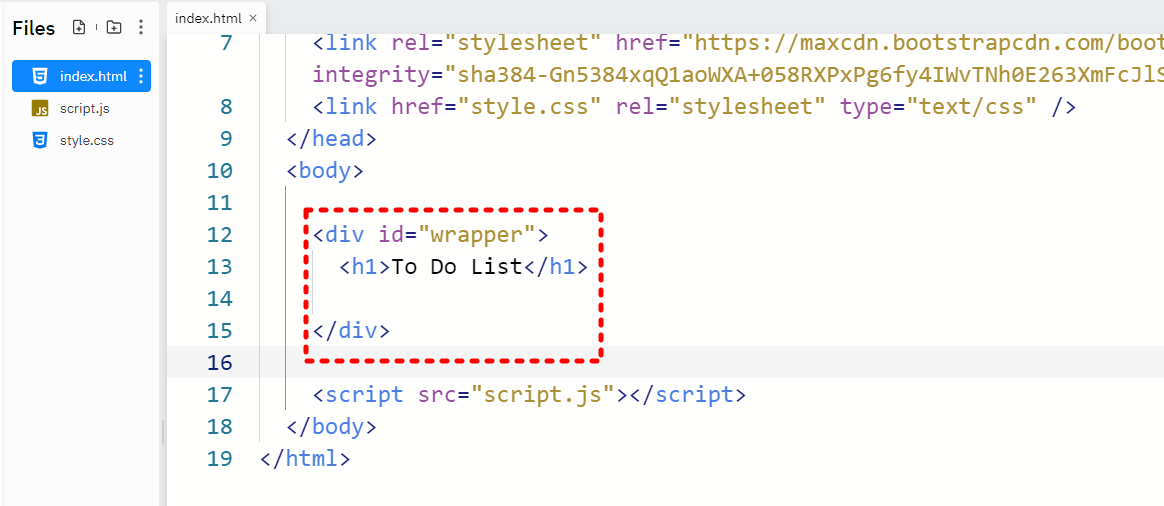
[3] <body> 태그 안에 다음과 같이 코딩하기

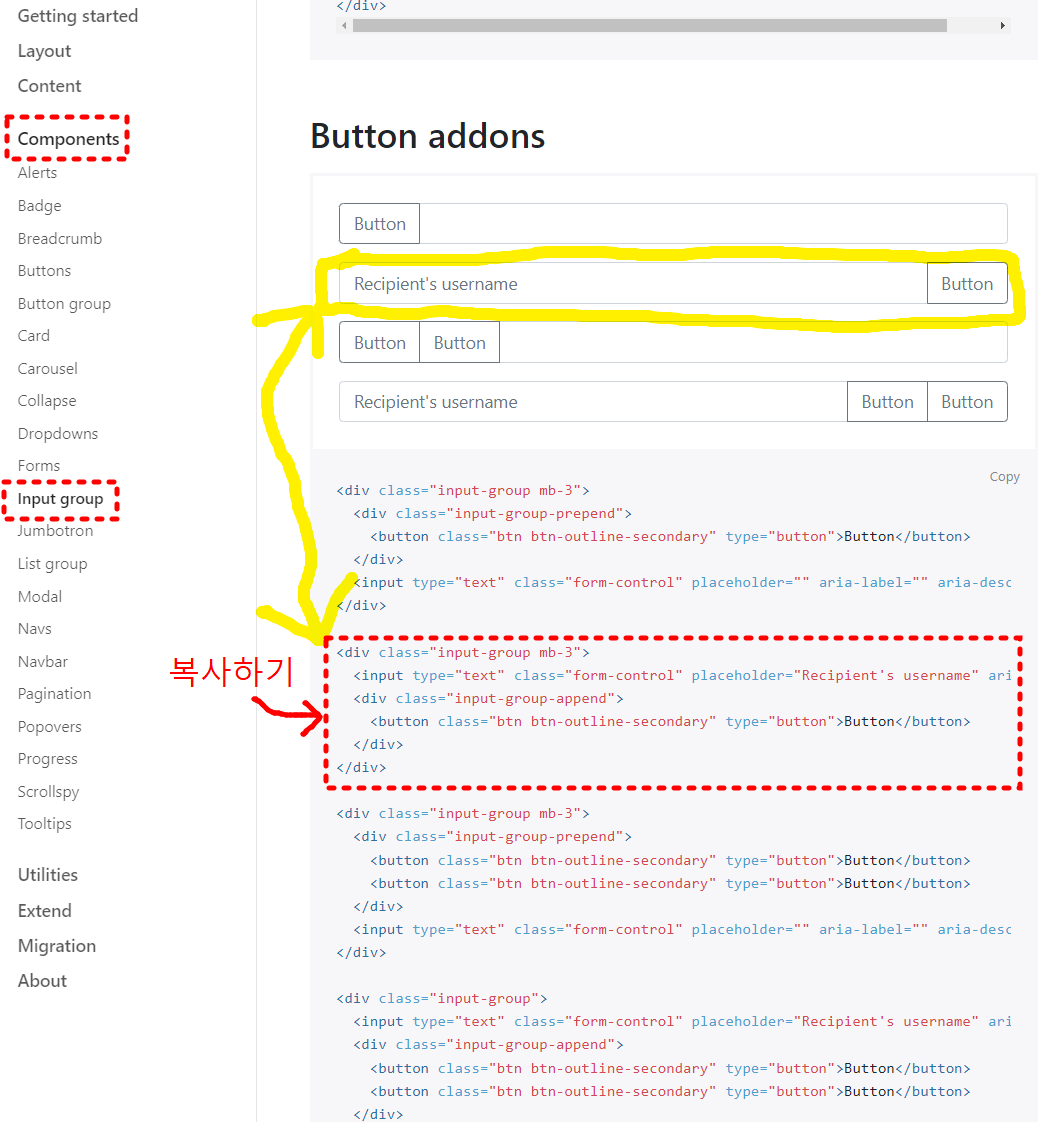
[4] 부트스트랩의 왼쪽 메뉴중, Components > Input group > Button addons 중에 2번째 코드를 복사하기

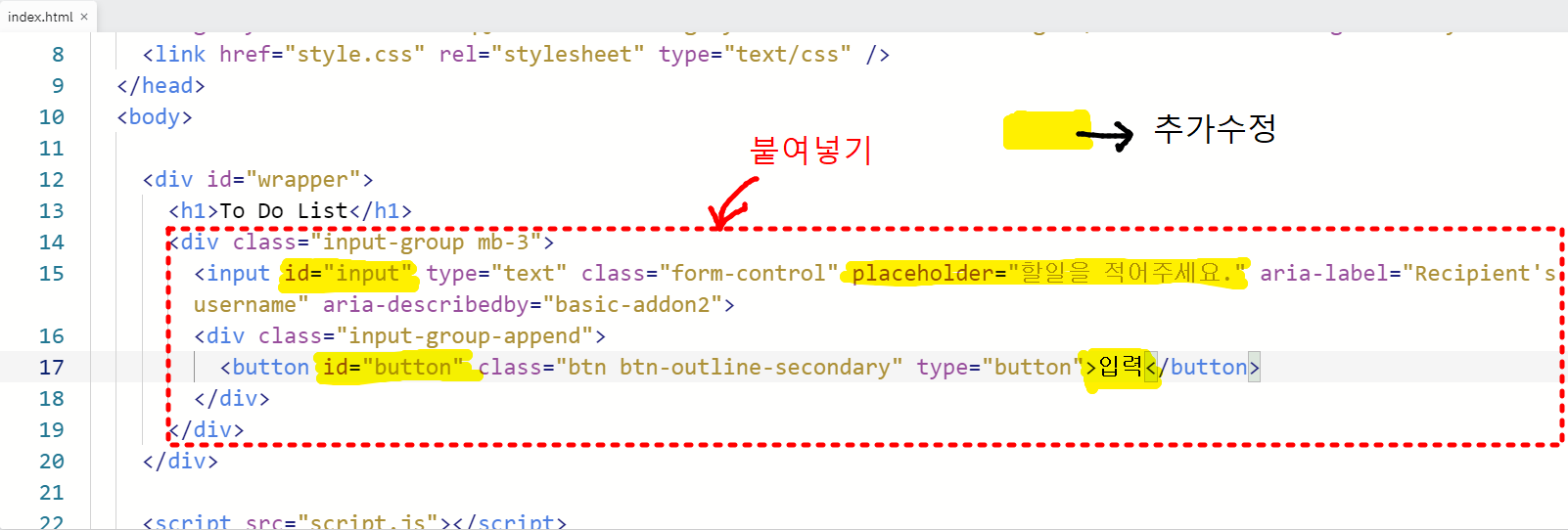
[5] HTML의 <h1> 태그 바로 아래에 붙여넣으세요. 그리고 아래 노란색 칠한 부분처럼 추가수정을 해주세요.

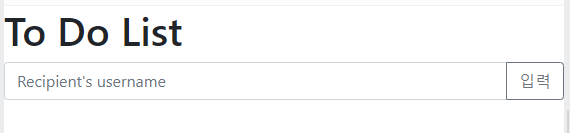
[6] 실행해 보면 아래와 같이 나옵니다.

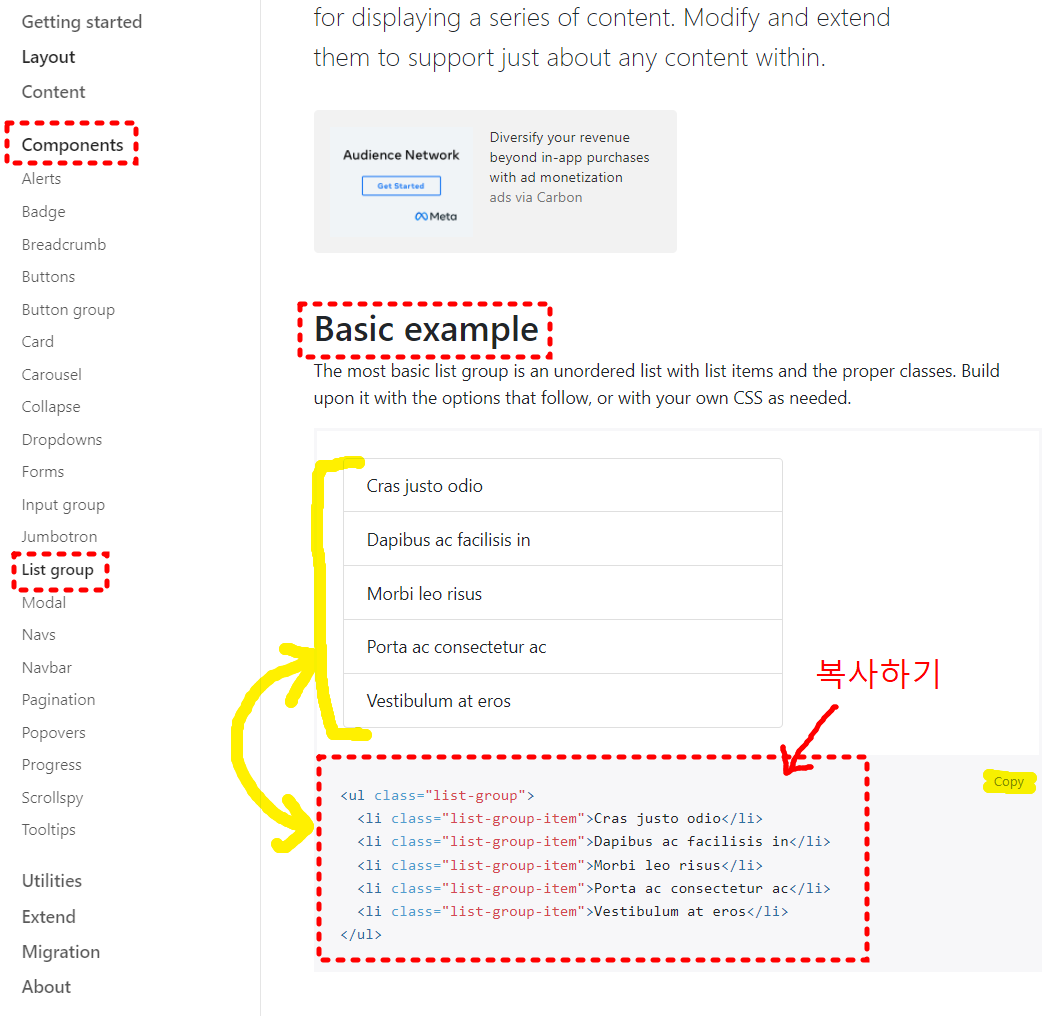
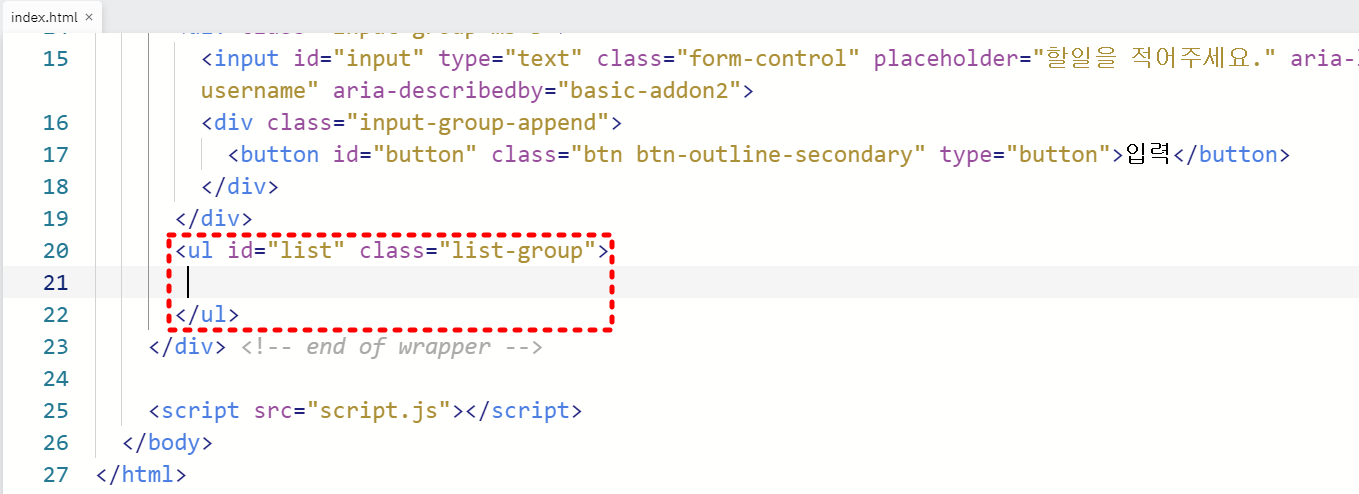
[7] 다시 부트스트랩으로 가서 왼쪽 메뉴중에 Components > List group > Basic example 아래의 코드를 복사합니다.

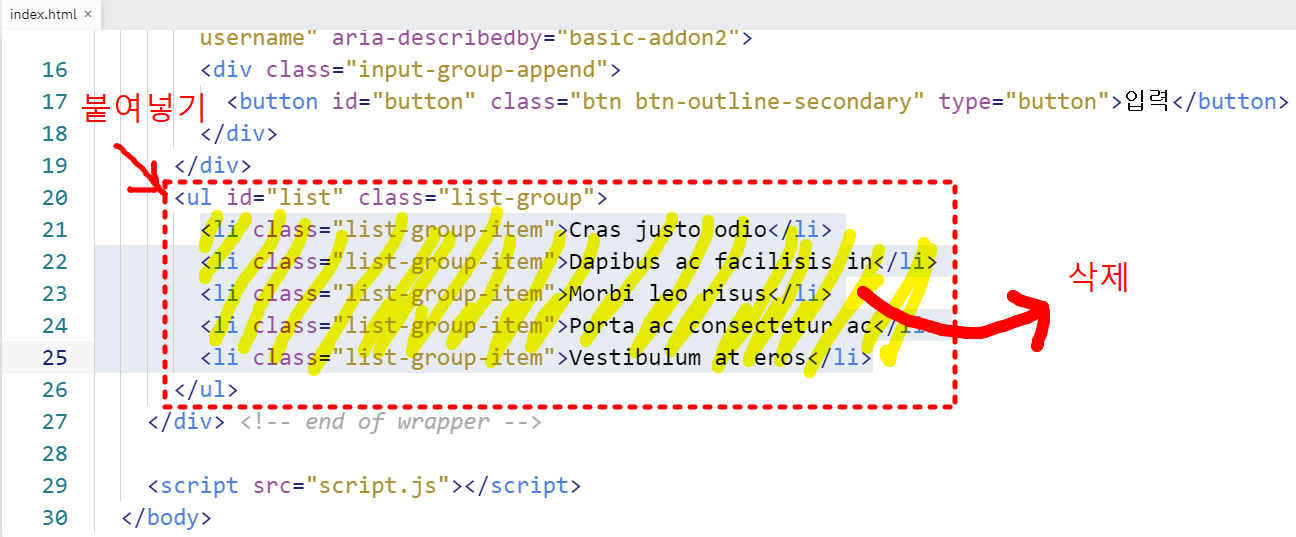
[8] 위 [5]번에서 붙여넣었던 코드 바로 아래에(또는 wrapper의 </div> 바로 위에) 복사한 코드를 붙여넣습니다. 그리고 <li>태그 부분은 모두 삭제해주세요.(아래 노란색 부분을 삭제)


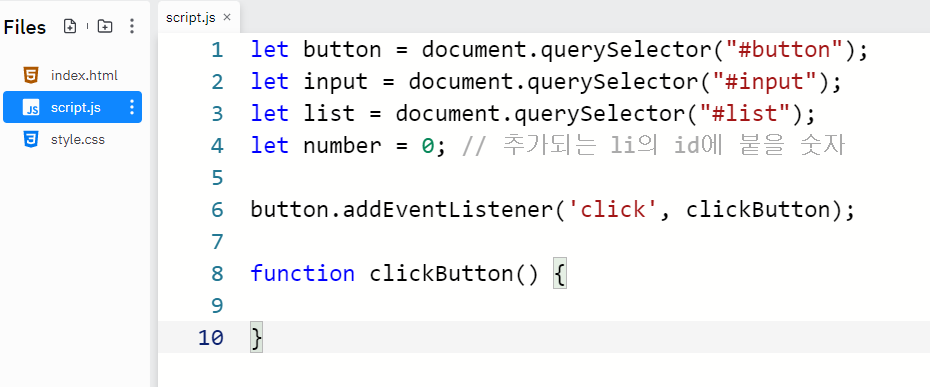
[9] 자바스크립트로 와서, 아래와 같이 각 컴포넌트를 querySelector로 저장하고, 버튼(button) 컴포넌트의 클릭 발생시 실행할 clickButton 함수를 addEventListener로 추가해 줍니다.

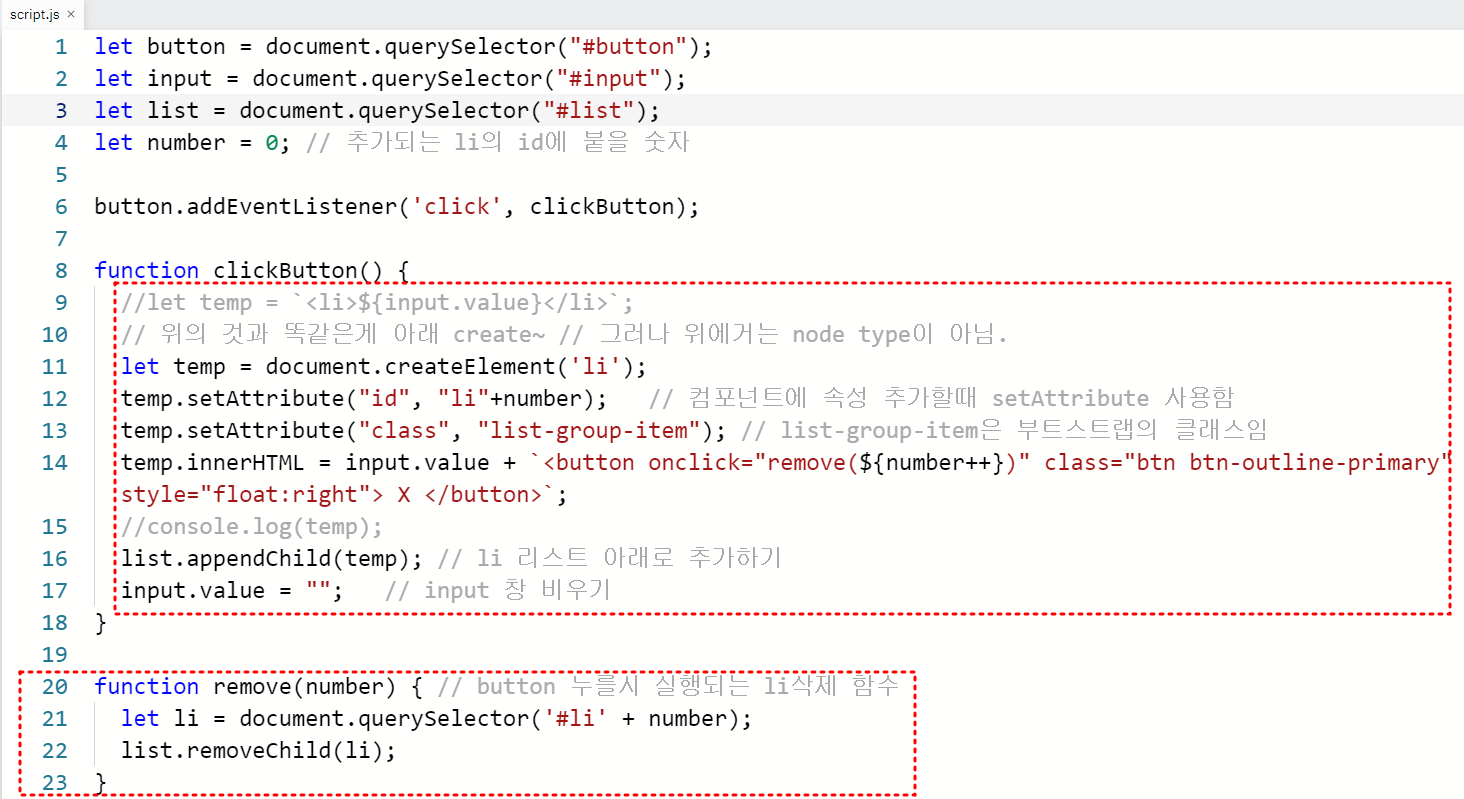
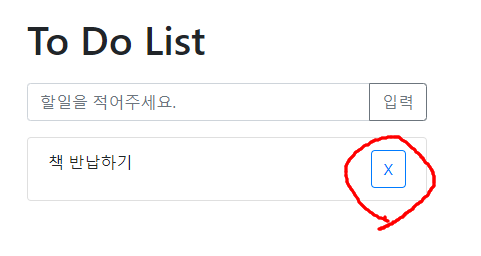
[10] clickButton 함수와 remove함수를 아래와 같이 완성해 줍니다.

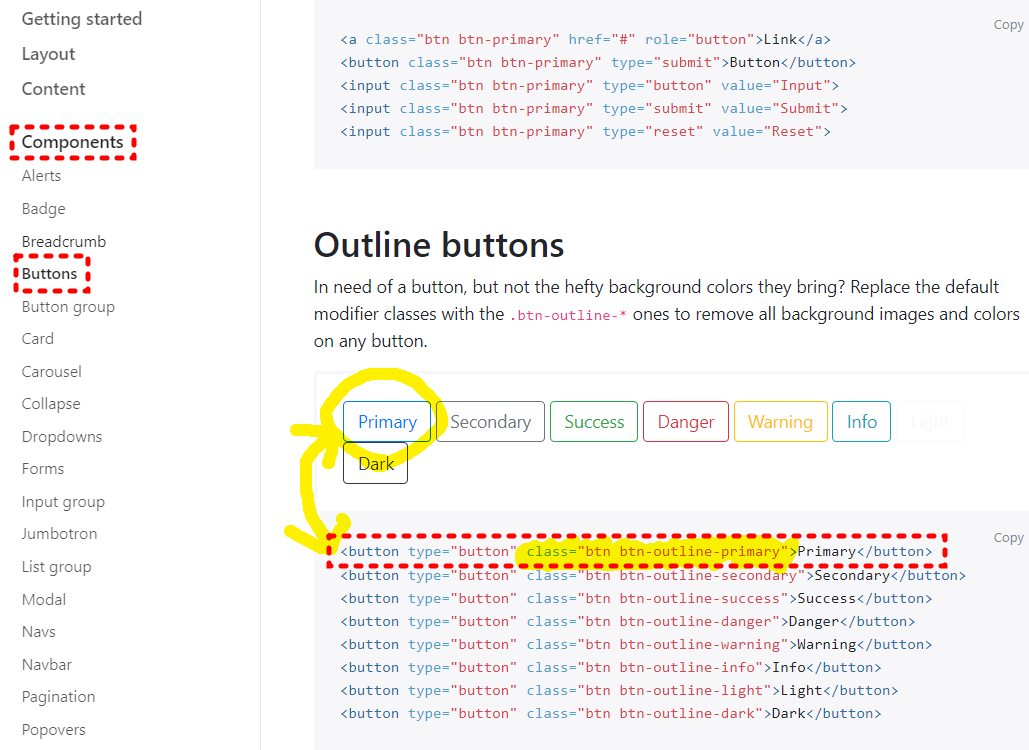
위 코드에서 <button>태그의 class="btn btn-outline-primary"는 아래의 부트스트랩에서 가져온 클래스 입니다.

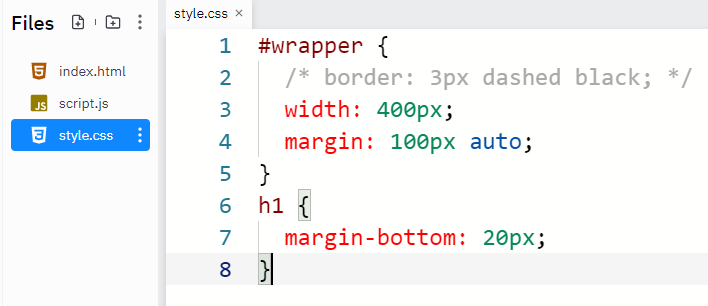
[11] CSS로 와서 아래와 같이 가로길이 조절과 가운데 정렬을 해줍니다.

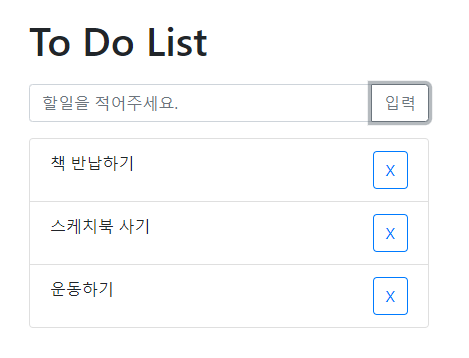
[12] 이제 코딩은 모두 완성되었습니다. 실행을 하여 아래 그림과 같이 되는지 확인해 보세요.


'웹-프론트(Web-Front) > Javascript' 카테고리의 다른 글
| [JS-016] Input 요소의 입력값 수정하기 (0) | 2022.02.18 |
|---|---|
| [JS-015] 스톱워치 (0) | 2022.02.08 |
| [JS-013] 미니프로젝트(랜덤숫자 맞히기) (0) | 2022.01.27 |
| [JS-012]키보드/마우스 이벤트 (0) | 2022.01.26 |
| [JS-011]함수 표현식(익명함수/화살표함수) (0) | 2022.01.26 |




댓글