반응형
[1] Input 요소의 값을 다른 Input 창에 복사하기
Input 요소의 값을 가져오거나 수정하기 위한 실습을 하기 위해 아래의 기본코드를 자신의 개발환경으로 복사하세요.
See the Pen Untitled by wootekken (@wootekken) on CodePen.
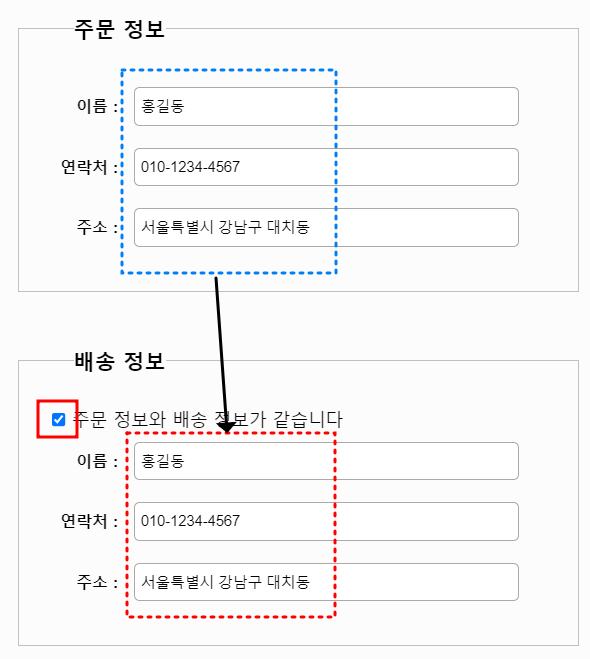
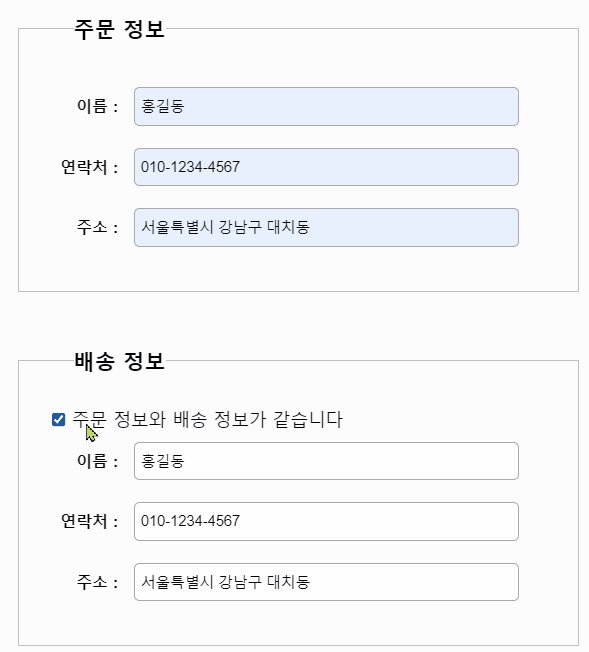
위 코드는 기본적으로 HTML과 CSS로만 이루어진 주분/배송 정보 프로그램 입니다. 체크박스(◻)를 클릭하면 주문정보에 입력한 데이터를 복사해서 배송정보 입력칸으로 자동 복사되게끔 Javascript로 코딩해 보려고 합니다.

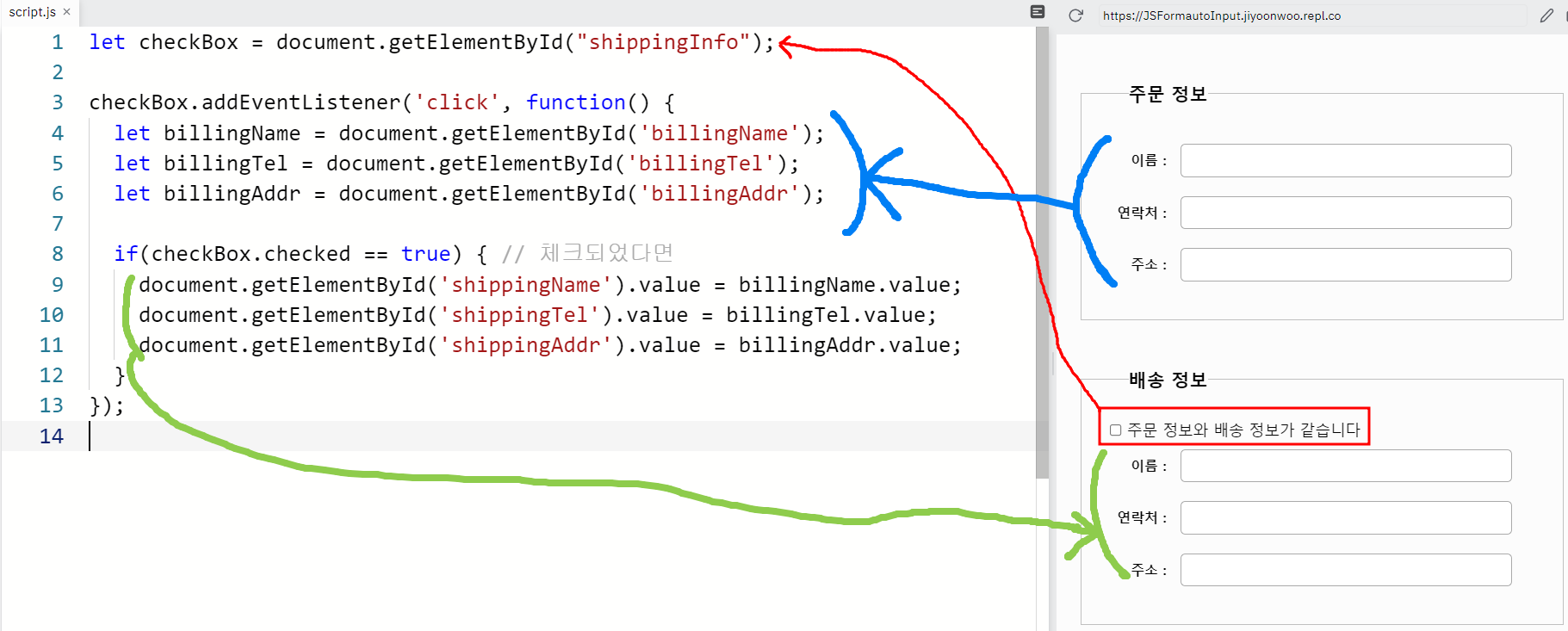
그러기 위해서는 다음과 같이 Input 요소의 id값을 이용하여 주문정보에 접근한 뒤 .value 를 이용하면 Input에 입력된 값을 가져올 수 있습니다.

[2] 입력 글자의 개수 제한 설정하기
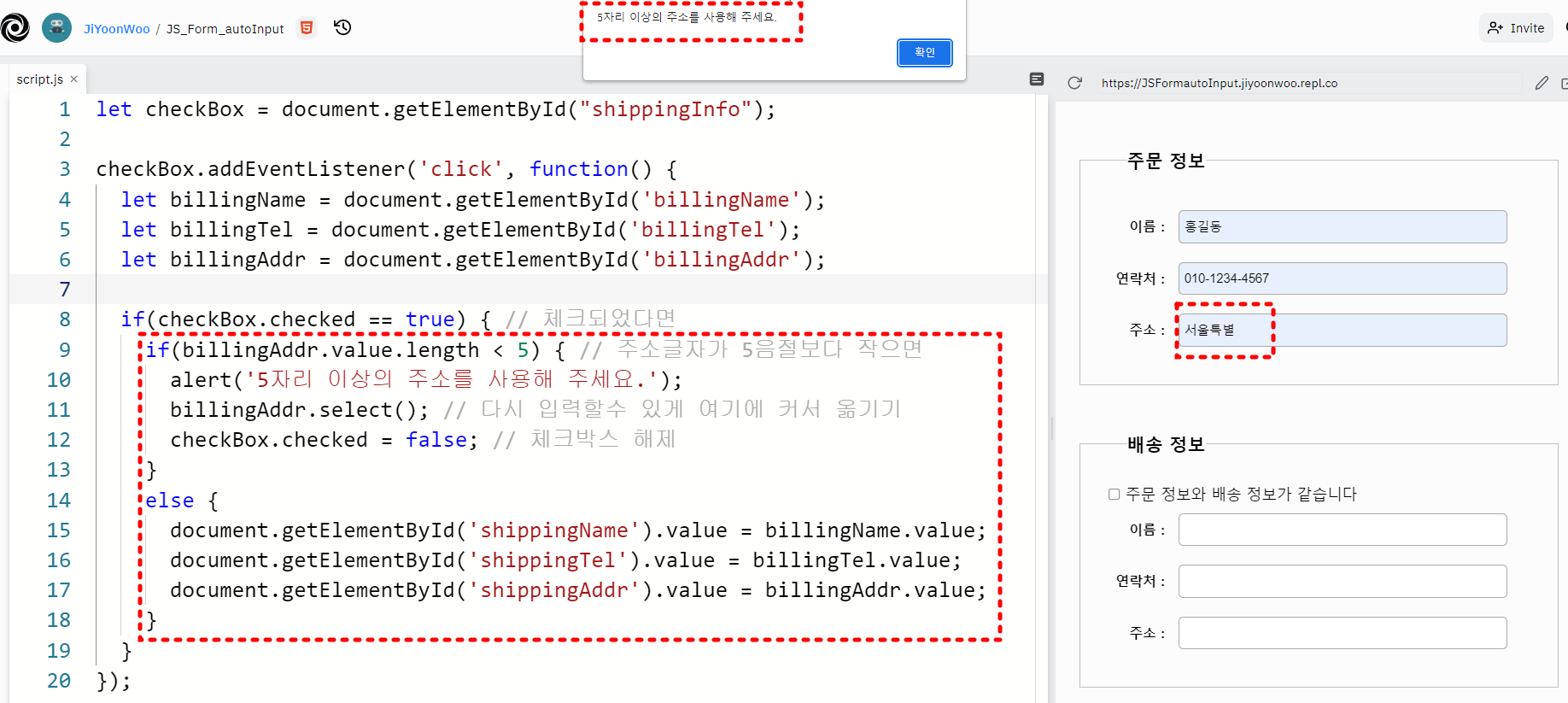
Input에 입력된 글자수에 제한을 걸어서, 일정 글자수 이상이 아니면 alert 창을 띄우게 해보겠습니다.

[퀴즈] 체크박스 해제시 배송정보 자동으로 지우기
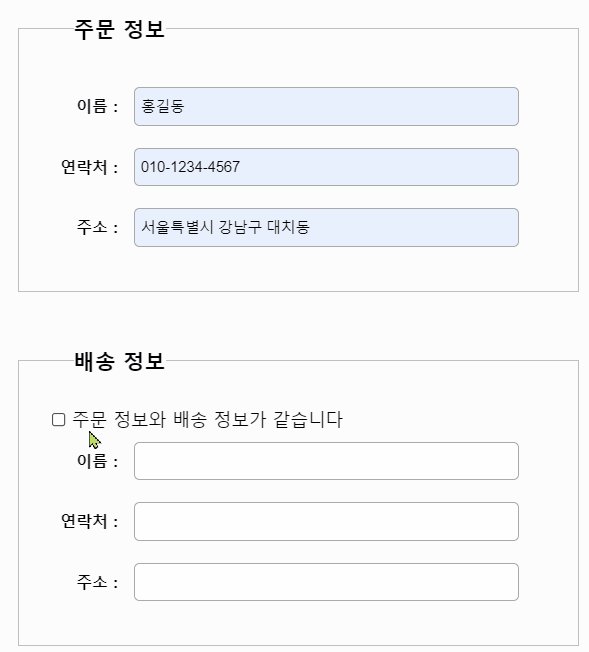
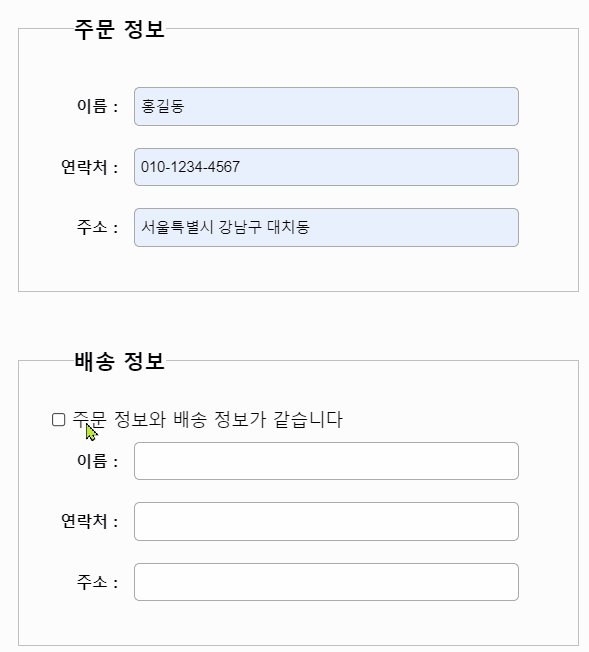
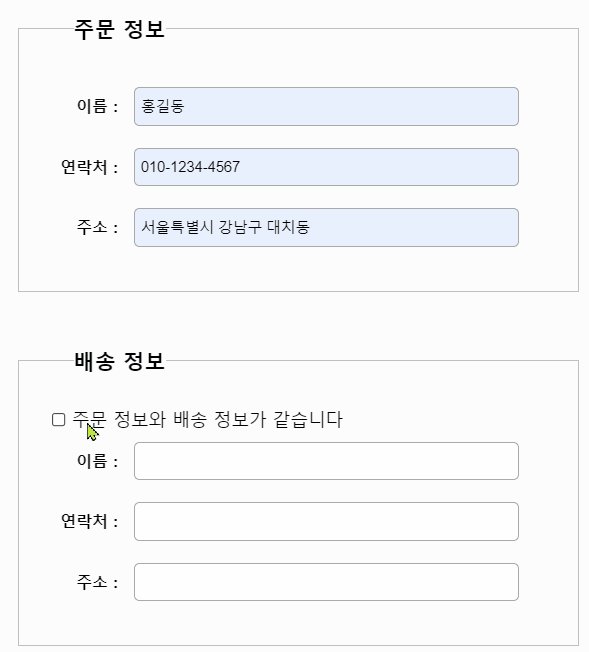
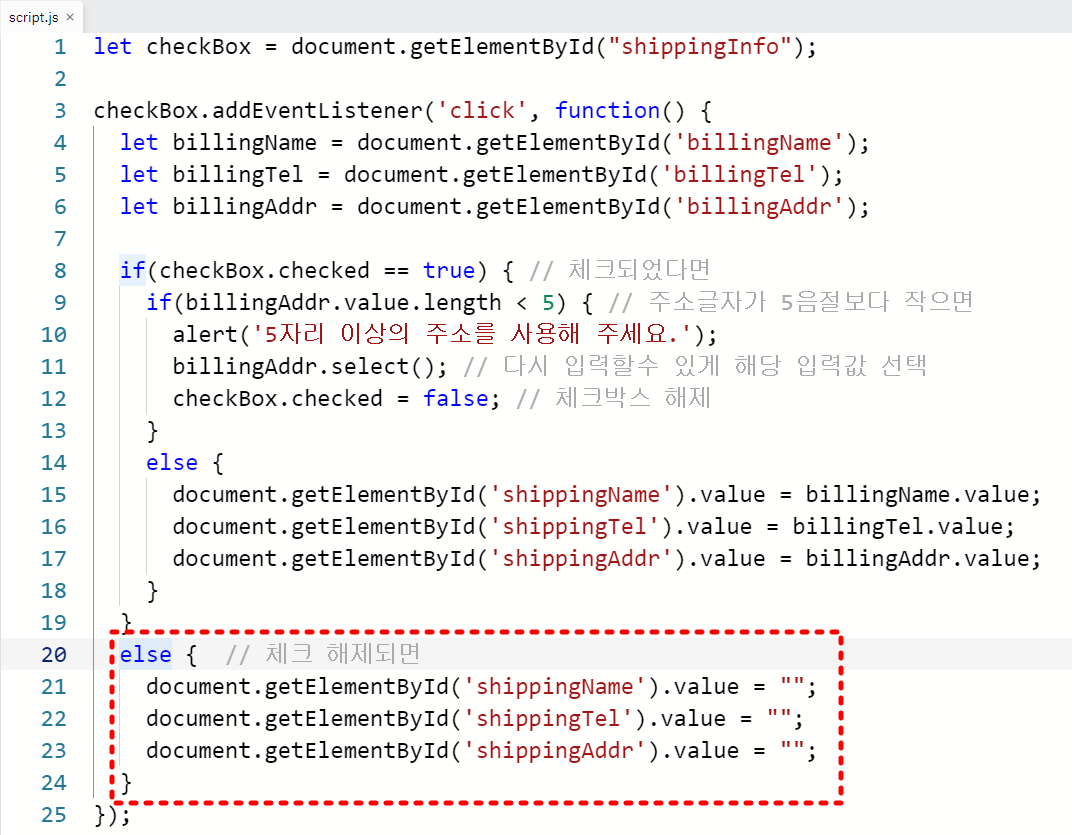
아래 그림과 같이 체크박스(◻) 해제시 배송 정보에 복사된 글자를 모두 지우는 코드를 짜보세요.

(아래 더보기 누르면 퀴즈정답)
728x90
반응형
'웹-프론트(Web-Front) > Javascript' 카테고리의 다른 글
| [JS-018] 길이단위 변환기 JS 프로젝트 (0) | 2022.02.24 |
|---|---|
| [JS-017] Input 요소 입력값 연습문제 (0) | 2022.02.18 |
| [JS-015] 스톱워치 (0) | 2022.02.08 |
| [JS-014] To Do List 프로젝트 (0) | 2022.02.04 |
| [JS-013] 미니프로젝트(랜덤숫자 맞히기) (0) | 2022.01.27 |





댓글