반응형
[CSS.022] 마우스에 닿으면 글자 앞뒤에 나타나기

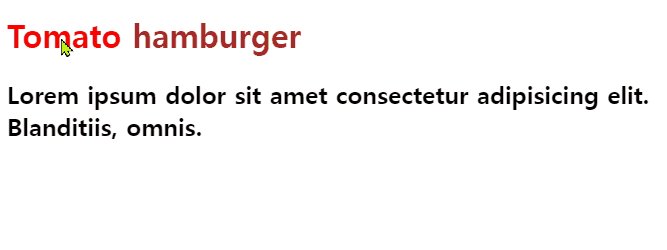
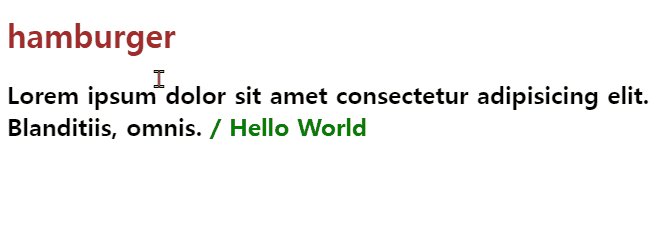
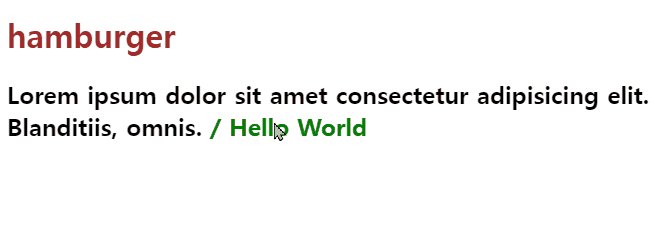
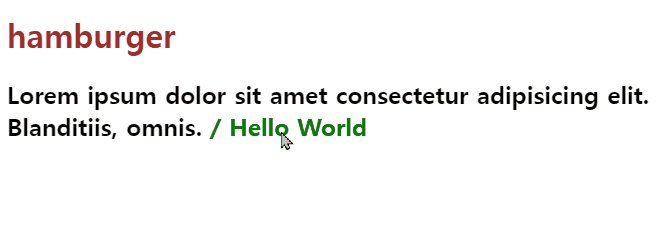
[1] before, after 가상 선택자
- before와 after는 요소(글, 이미지 등)의 바로 앞(before)과 뒤(after)에 글이나 이미지를 만들어 낼 수 있는 기능이 있습니다.
- 여기에서 중요한 점은 자식요소로서 생성되는 것이고, 실제 자식이라기 보다는 가상의 무언가를 만드는 것입니다.
- before, after 가상 선택자를 사용할 때는 반드시 content를 써야 합니다.
[2] 실습 코드
See the Pen Untitled by wootekken (@wootekken) on CodePen.
728x90
반응형
'웹-프론트(Web-Front) > CSS' 카테고리의 다른 글
| [CSS.023] 상위요소로 부터 상속받지 않는 태그와 속성들 (0) | 2022.06.06 |
|---|---|
| [CSS.021] 레이아웃 배치 by Flex (0) | 2022.06.01 |
| [CSS.020] 글자,이미지 가운데 정렬하기 (0) | 2022.06.01 |
| [CSS.019] Flex로 메뉴바 만들기 (0) | 2022.03.12 |
| [CSS.018] Flex로 정렬하기 (0) | 2022.03.08 |




댓글