반응형
[CSS.020] 글자 가운데 정렬하기

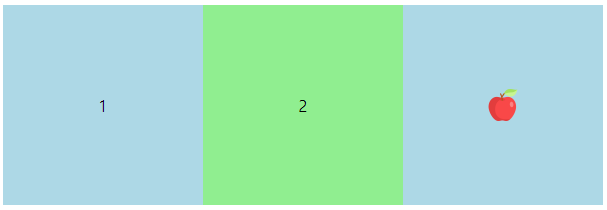
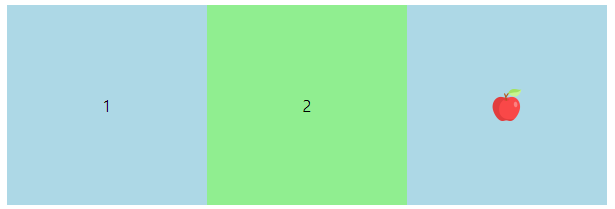
위 그림처럼 div 태그 안에 있는 글자와 이미지를 정 가운데 정렬하는 방법에 대해 알아보겠습니다.
[1] div 태그안에 글자, 이미지 만들기

먼저, 위 그림과 같이 div 태그 3개를 만들고, 그 div 태그 안에 숫자 1, 2, 그리고 사과 이미지를 넣겠습니다.

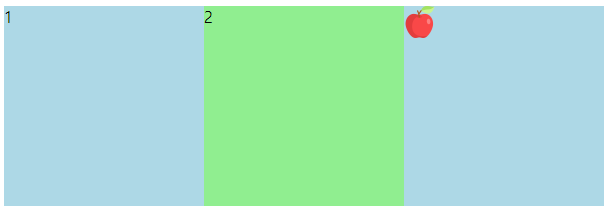
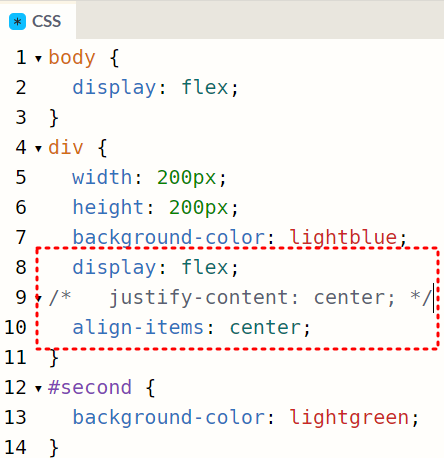
[2] 가로 방향으로 가운데 정렬하는 방법

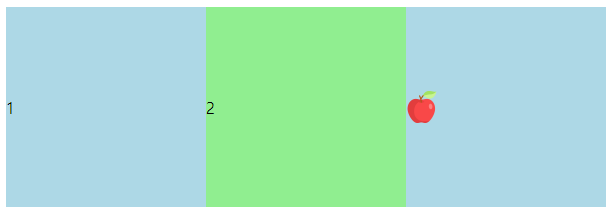
위 그림과 같이 div 태그 안에 글자와 그림을 "가로방향"에서 가운데로 정렬하려면 div태그에 다음의 명령어를 주면 됩니다.

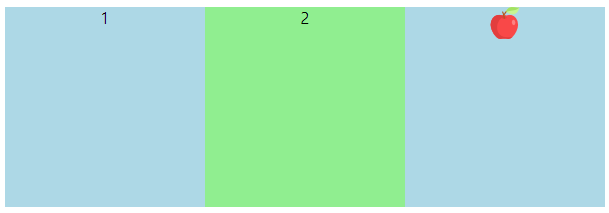
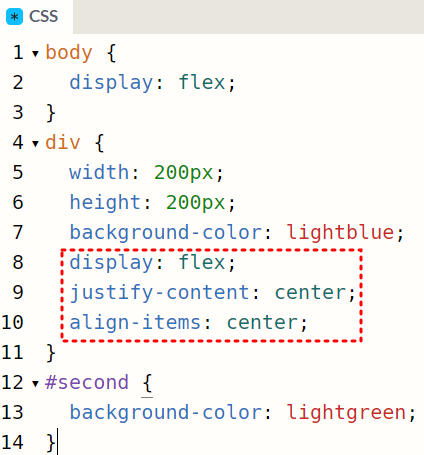
[3] 정 가운데에 정렬하는 방법

위 그림과 같이 div 태그 안에 글자와 그림을 "화면 정 가운데"로 정렬하려면 div태그에 다음의 명령어를 주면 됩니다.

[4] 세로 방향으로 가운데 정렬하는 방법

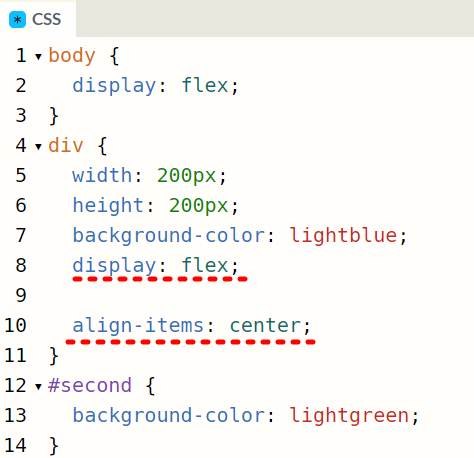
위 그림과 같이 div 태그 안에 글자와 그림을 "세로방향"에서 가운데 정렬하려면 div태그에 다음의 명령어를 주면 됩니다.

728x90
반응형
'웹-프론트(Web-Front) > CSS' 카테고리의 다른 글
| [CSS.022] 마우스에 닿으면 글자 앞뒤에 나타나기 (0) | 2022.06.01 |
|---|---|
| [CSS.021] 레이아웃 배치 by Flex (0) | 2022.06.01 |
| [CSS.019] Flex로 메뉴바 만들기 (0) | 2022.03.12 |
| [CSS.018] Flex로 정렬하기 (0) | 2022.03.08 |
| [CSS.016] FloxBox로 정렬해보기 (0) | 2022.03.01 |




댓글