반응형
*[풀코드]
See the Pen menuBar_by_Felx by wootekken (@wootekken) on CodePen.
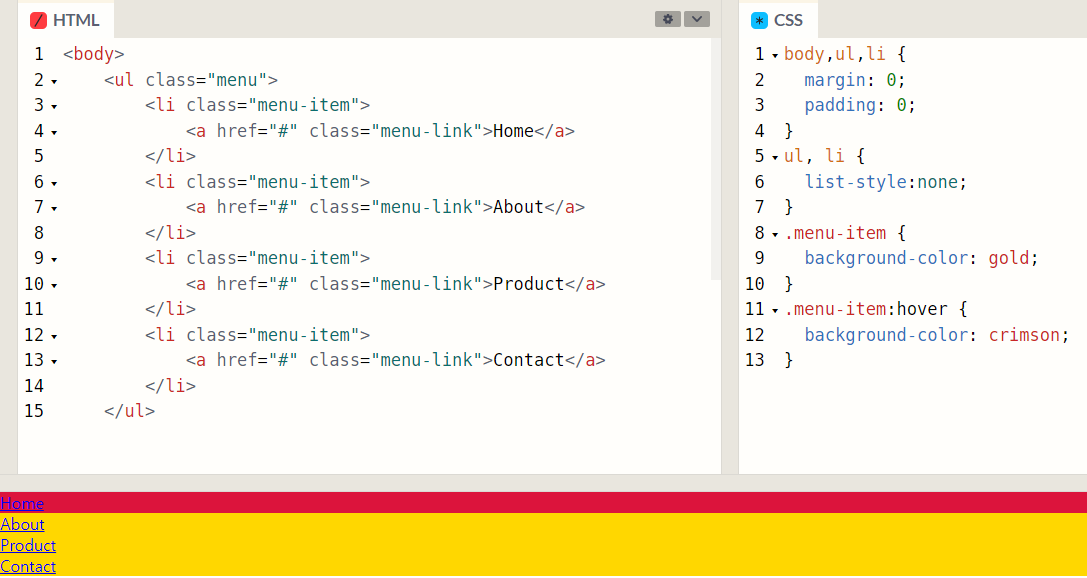
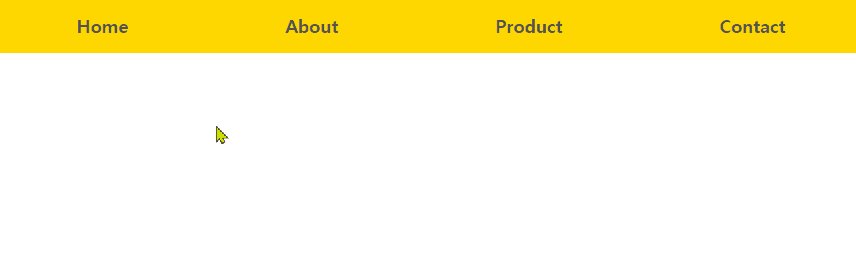
[1] HTML로 메뉴 글자를 작성합니다. 그리고 CSS로 아래와 같이 기본 여백을 0, 색깔을 입혀줍니다.

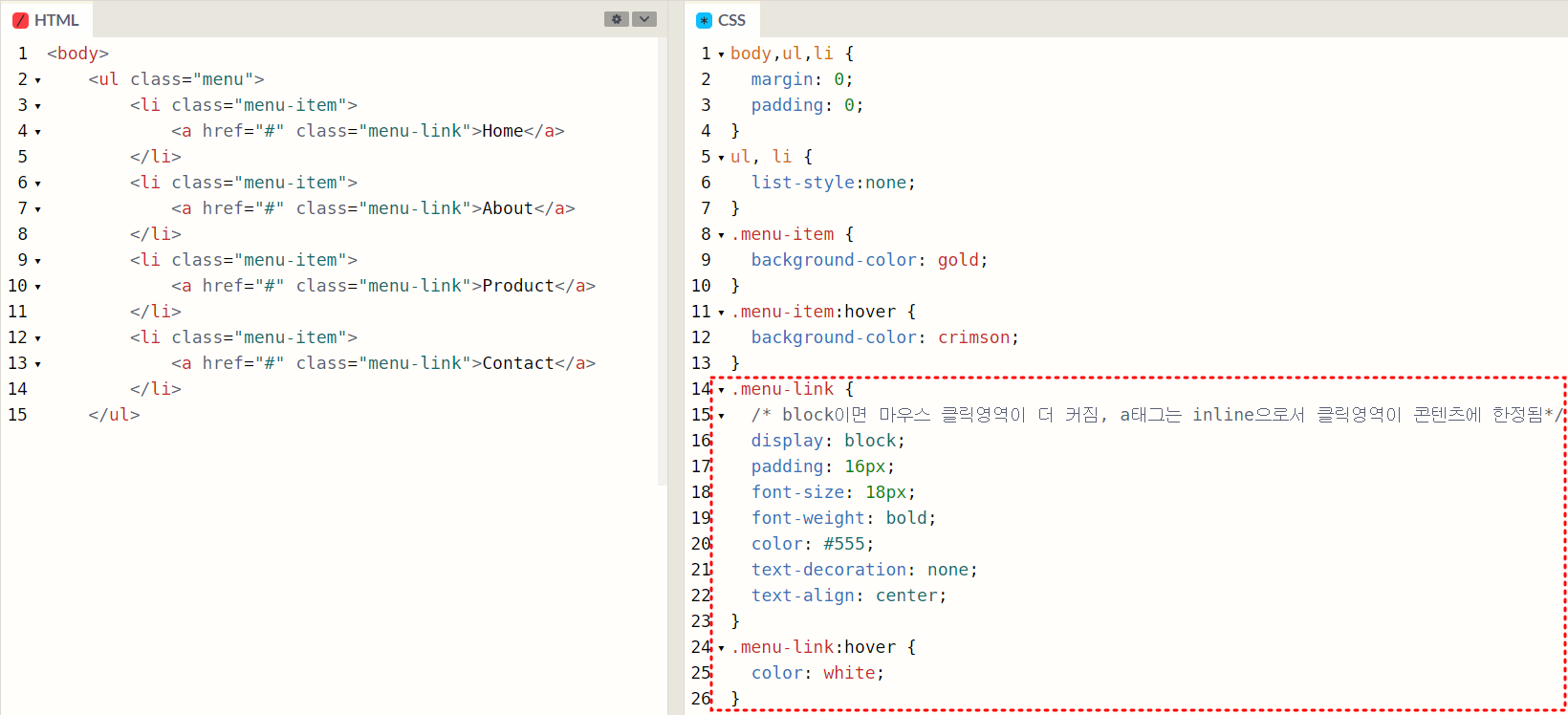
[2] 메뉴의 글자를 꾸미고 정렬을 해줍니다.


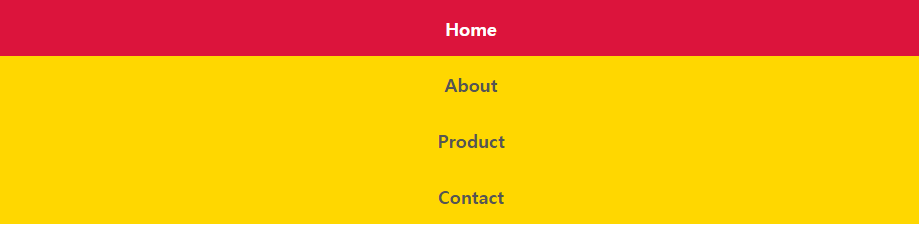
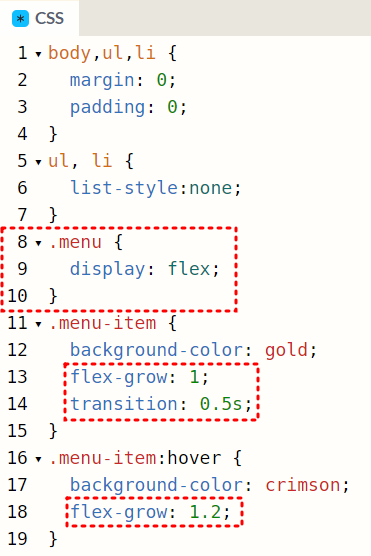
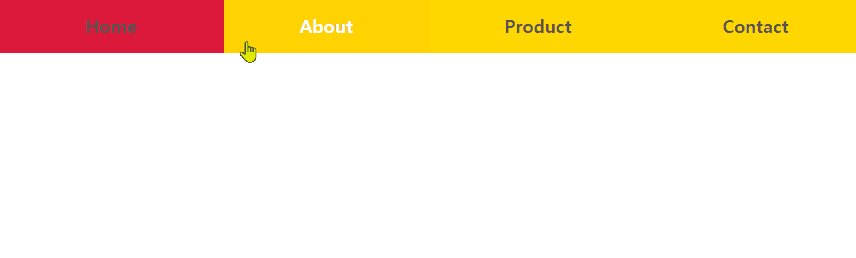
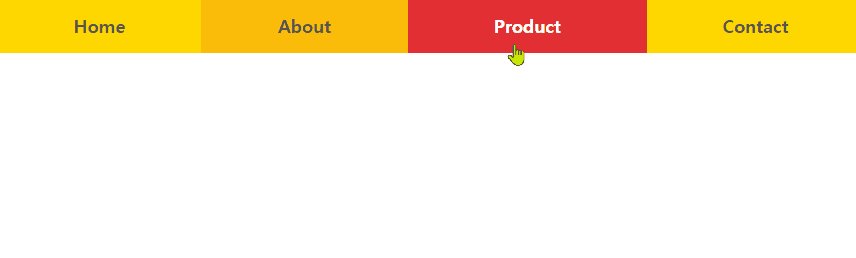
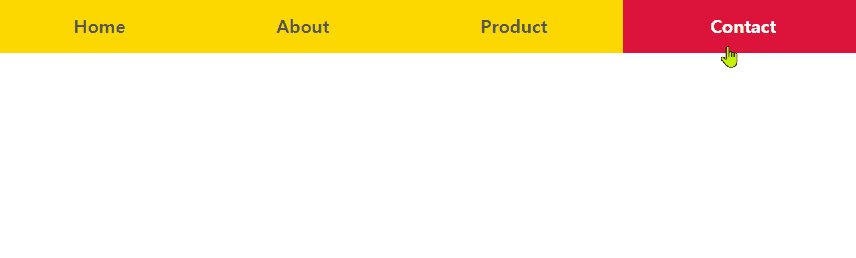
[3] 메뉴에 display: flex를 정교하여 가로로 놓이게 해주고 마우스를 메뉴에 얹였을 때 flex-grow로 크기 변화가 나타나게 해줍니다.
 |
 |
728x90
반응형
'웹-프론트(Web-Front) > CSS' 카테고리의 다른 글
| [CSS.021] 레이아웃 배치 by Flex (0) | 2022.06.01 |
|---|---|
| [CSS.020] 글자,이미지 가운데 정렬하기 (0) | 2022.06.01 |
| [CSS.018] Flex로 정렬하기 (0) | 2022.03.08 |
| [CSS.016] FloxBox로 정렬해보기 (0) | 2022.03.01 |
| [CSS-015] 레이아웃 배치(Float활용) (0) | 2022.02.25 |




댓글