반응형
dd
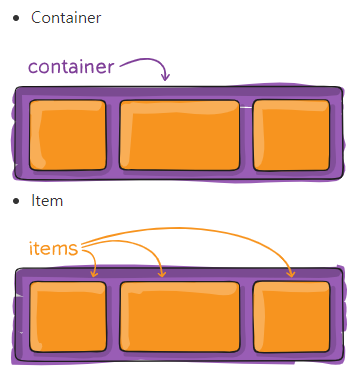
[1] Flex 레이아웃의 구조

Flex 레리아웃의 기분 구조는 위 그림과 같습니다.
부모 요소인 div.container를 Flex Container(플렉스 컨테이너)라고 하고,
자식 요소인 div.item을 Flex Item(플렉스 아이템)이라고 합니다.

컨테이너에서 1차적으로 Flex 레이아웃 설정을 하고, 2차적으로 아이템들을 배치하면 됩니다.
[2] 플렉스 컨테이너
ㅇㅇ
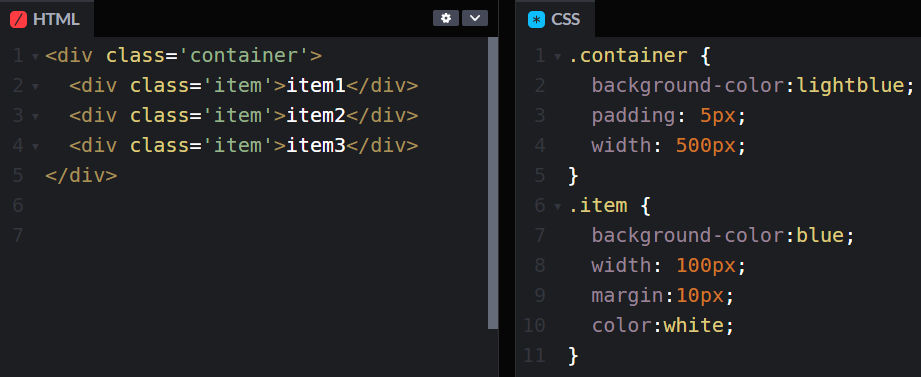
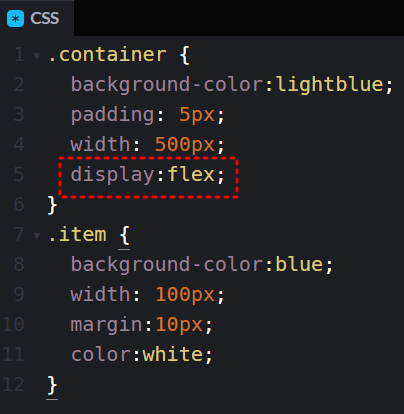
[코드 1]

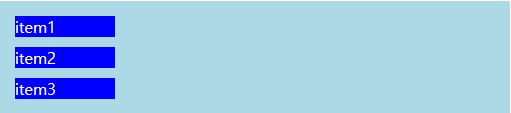
[코드1-실행결과]

ㅇ
[코드2] display: flex
아래그림의 빨간네모 친 부분처럼, 코드1에서 display:flex를 추가해 줍니다.

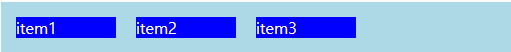
[코드2-실행결과]

display:flex를 적용하면 플렉스 아이템들은 가로방향으로 배치됩니다.
그리고 아이템 각자는 자신의 width(가로길이)만큼만 차지하게 됩니다.
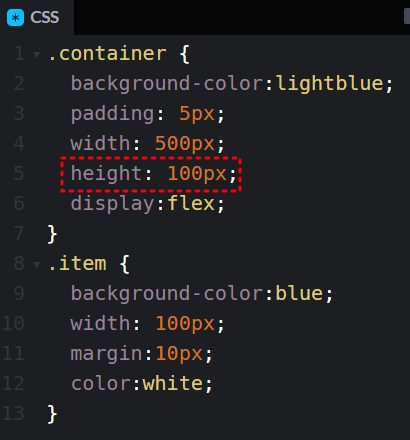
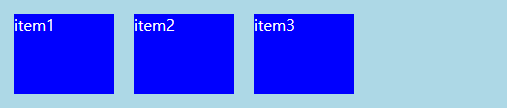
height는 컨테이너의 높이만큼 늘어납니다.(아래 그림처럼 height값을 컨테이너에 적용해보세요)


ㅇ
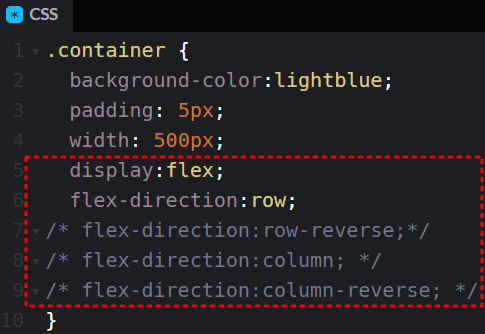
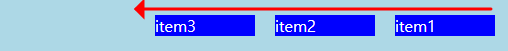
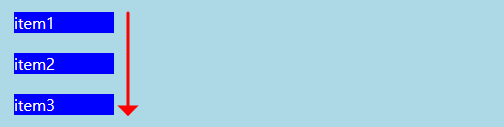
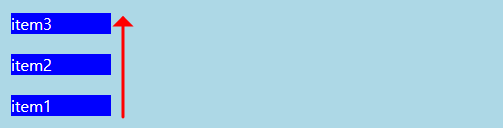
[코드3] flex-direction
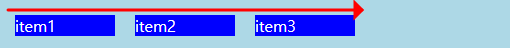
이번에는 아이템들이 배채되는 축의 방향을 결정하는 flex-direction을 실습해 봅시다.
아이템들을 가로로 할지, 세로로 할지를 설정하는 아래의 코드를 하나씩 실행해 보세요.

 |
|
 |
|
 |
d
728x90
반응형
'웹-프론트(Web-Front) > CSS' 카테고리의 다른 글
| [CSS.020] 글자,이미지 가운데 정렬하기 (0) | 2022.06.01 |
|---|---|
| [CSS.019] Flex로 메뉴바 만들기 (0) | 2022.03.12 |
| [CSS.016] FloxBox로 정렬해보기 (0) | 2022.03.01 |
| [CSS-015] 레이아웃 배치(Float활용) (0) | 2022.02.25 |
| [009] 박스모델(block, inline) (0) | 2022.01.07 |









댓글